If you’re looking for a stylish and informative way to display your team member’s information, then the Team Member Widget in Elementor is a great option. But if you’re unsure how to use it, don’t worry! This article will walk you through the process step by step.
What is Team Member Widget?
The Team Member widget in Elementor is a feature that allows you to create and display profiles for team members or staff members on your website. It provides a pre-designed template with customizable fields, such as name, job title, image, social media links, and biographical information. With the Team Member widget, you can create a professional-looking presentation of your team, showcase their expertise, and help visitors get to know the people behind your brand.
Why Team Member Widget is Important?
The Team Member widget is important because it serves several key purposes:
- Introduces the team: By showcasing the members of a team, visitors to a website can get to know the people behind a business or organization. This can help to create a more personal and approachable image.
- Builds trust: Visitors are more likely to trust a business when they can see who they are dealing with. By featuring team members and their backgrounds, the Team Member widget can help to build trust and credibility.
- Enhances brand image: By customizing the design of the Team Member widget to match the overall style of a website, businesses can enhance their brand image and create a more professional and polished look.
- Increases engagement: By highlighting the expertise and experience of team members, the Team Member widget can help to increase engagement and encourage visitors to interact with a business or organization.
Overall, the Team Member widget is a valuable tool for businesses and organizations looking to create a more personal and approachable image, build trust with visitors, and increase engagement.
Sky Addon plugin’s Team Member widget is a fantastic tool for showing your Team Members in the most appealing way possible while also including their roles, social media handles, and bios.




You can do all these mind-blowing designs without any kind of coding knowledge, and you will be able to use them on your websites.
Now let’s explore the procedure.
To Insert widget
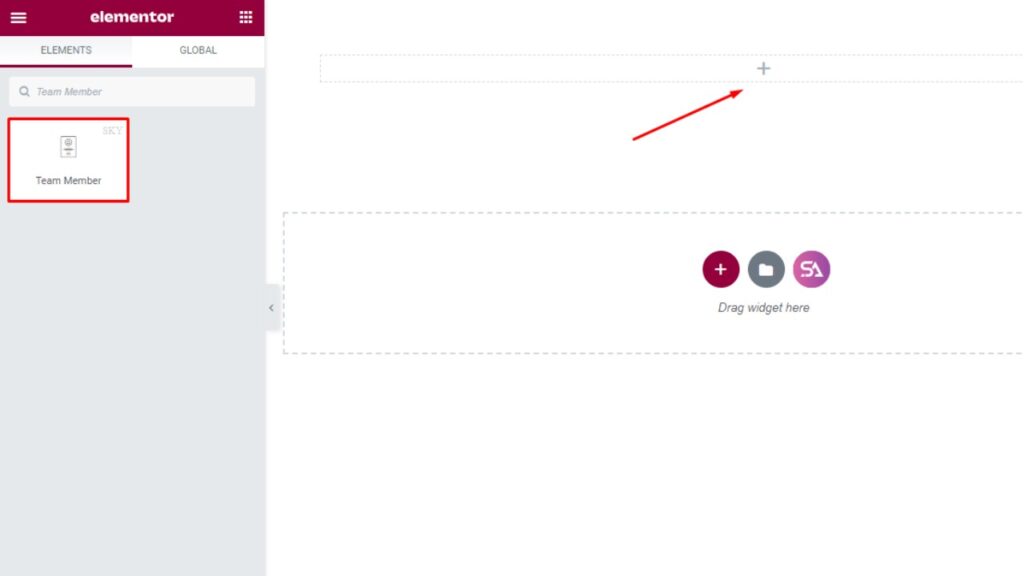
Firstly go to your Elementor Editor and find the Team Member widget of the Sky Addons widget and then simply drag and drop it to the needed section.

Content Tab
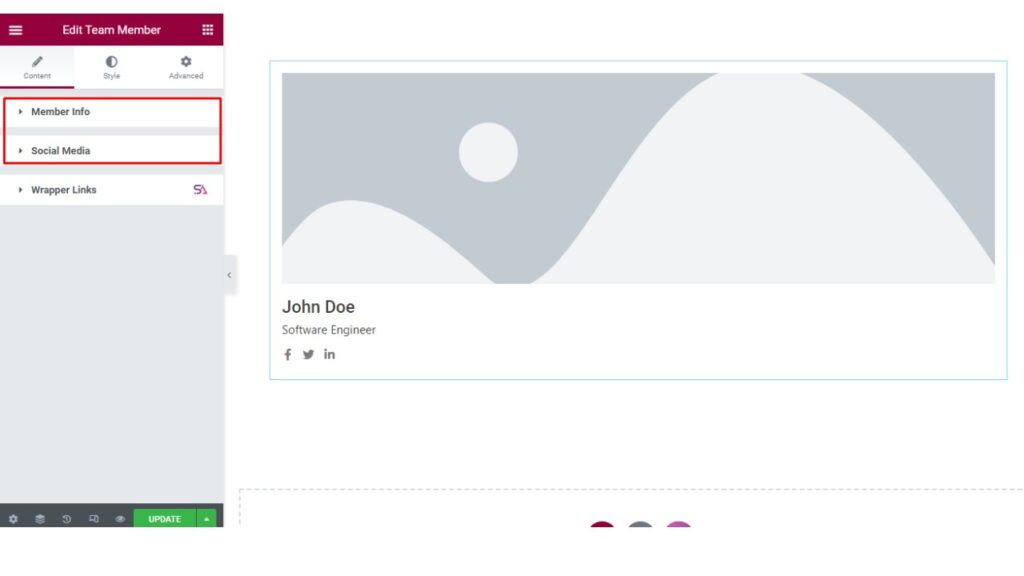
Now, Go to the Content tab. This tab consists of Member Info and Social media sections.

Member Info
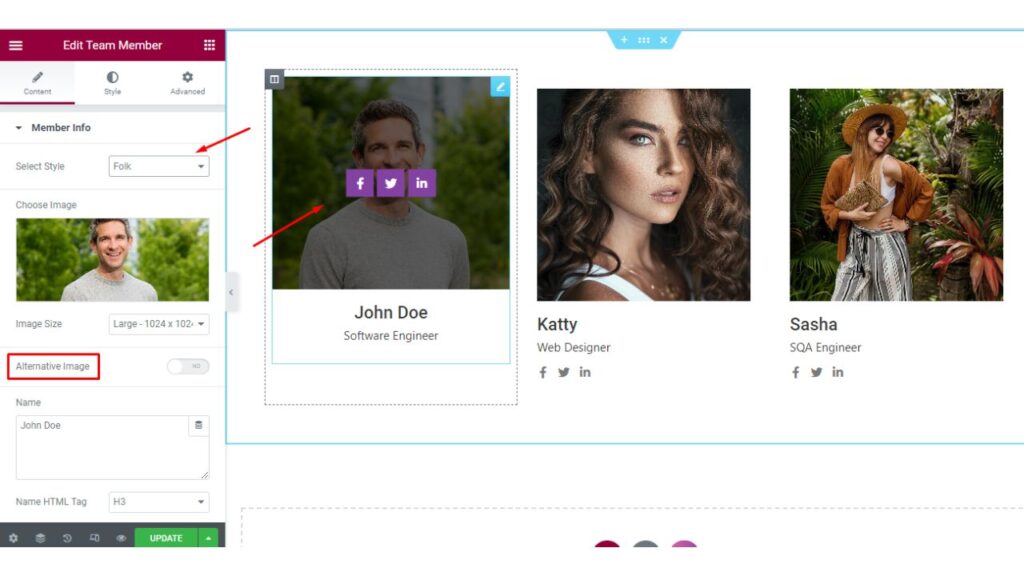
The ‘Member Info‘ section allows you to add Member’s Image and Name.
You can select the Image Position, and choose the Name HTML Tag.
You will get an option to add an Alternative Image. If you want to add an alternative image you can turn on the option and use it. Otherwise, you can just turn off that option.
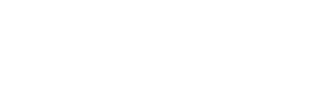
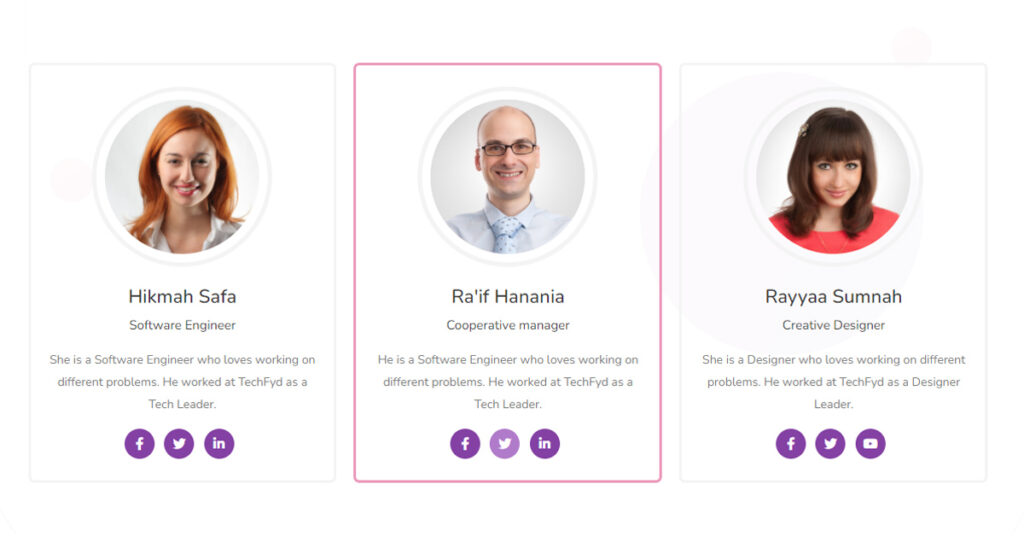
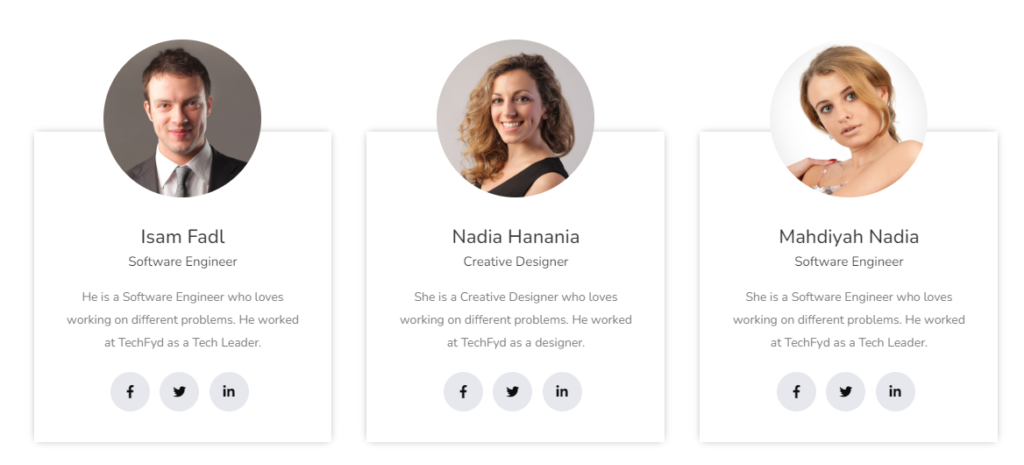
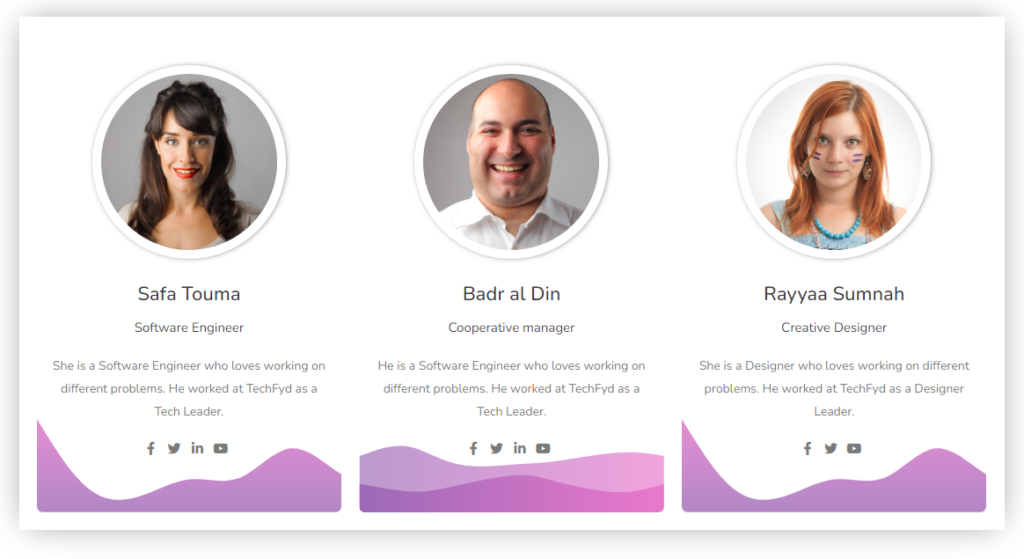
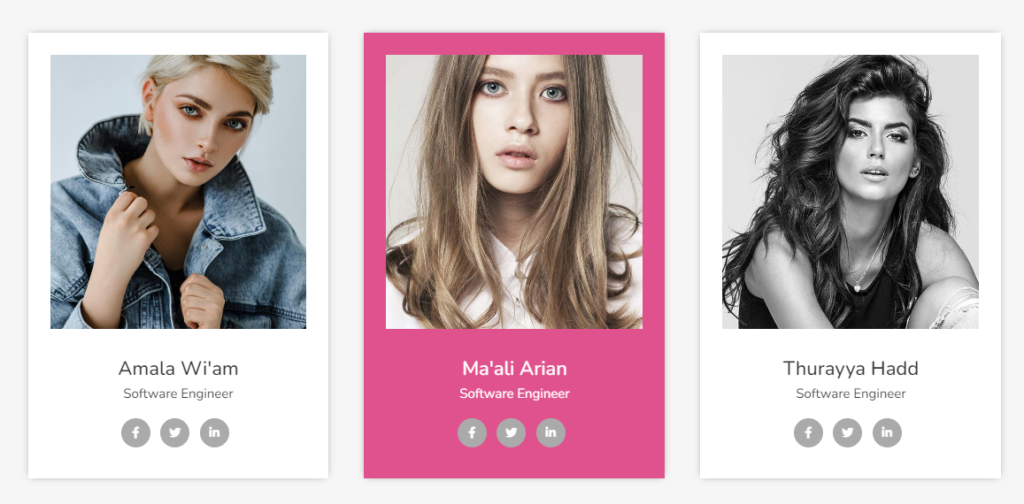
The most interesting thing about the Team member widget is that you can select the Style. How the information of the team member will show to the visitors, you can select it. As you can see in the image below we have shown you an example of it. Each team member’s info box below has different Styles.

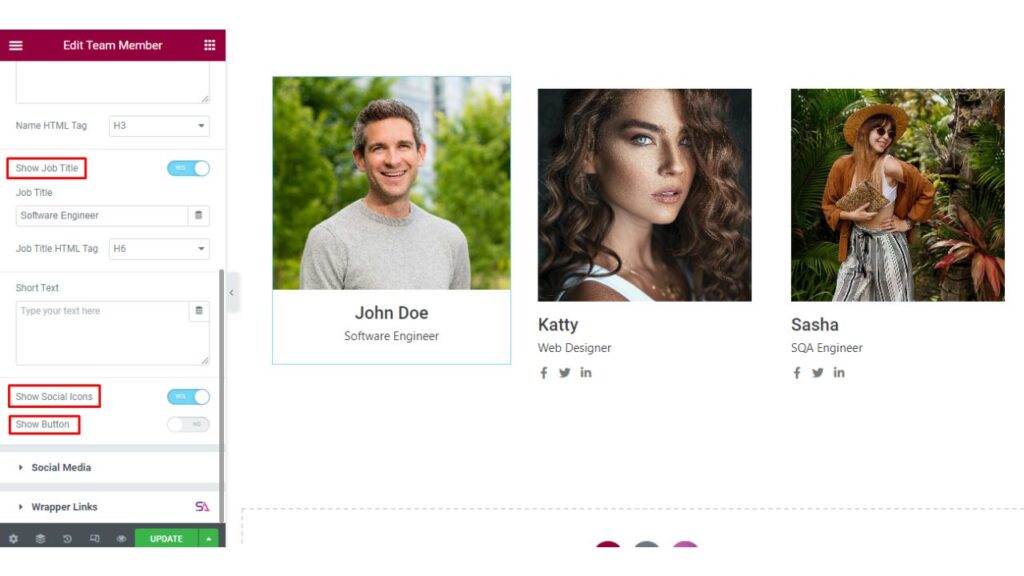
You can type the Member’s Position in a company. If you don’t want to show the Job Title here, you will have the option to turn it off. You will be able to write short texts about each team member separately. You can show Social Media Icons and add a button otherwise disable that option.

Social Media
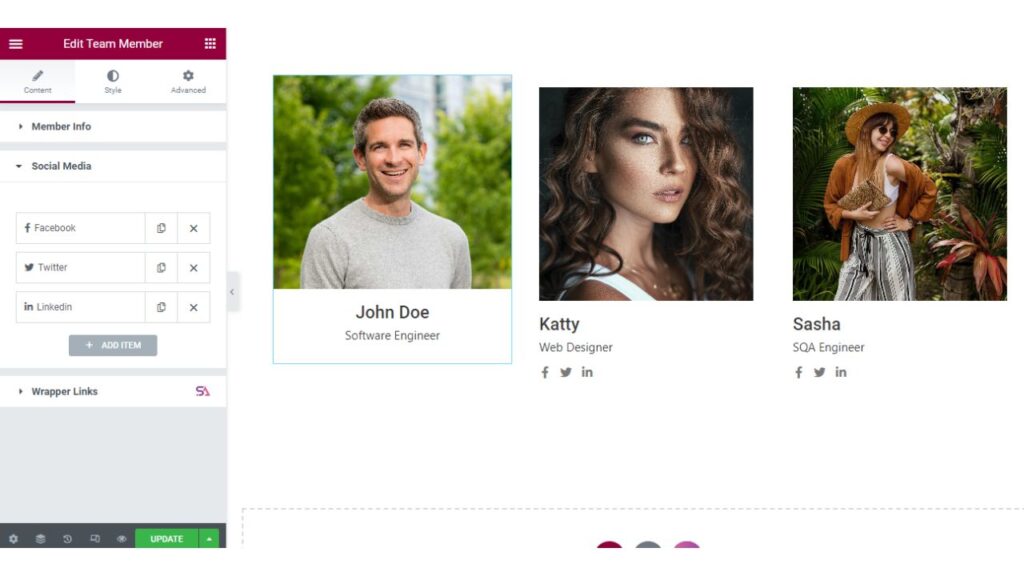
Adding a team member’s Social Media Profile is a great way to let your visitors connect with your team members. You can add social media account links from here. You can add a button that will lead the user to the team member’s personal page. Simply insert the Button-Link. Here you can add as many accounts as you want to add, just click on the ‘Add Item‘ and then you will be able to add social media links.

Style Tab
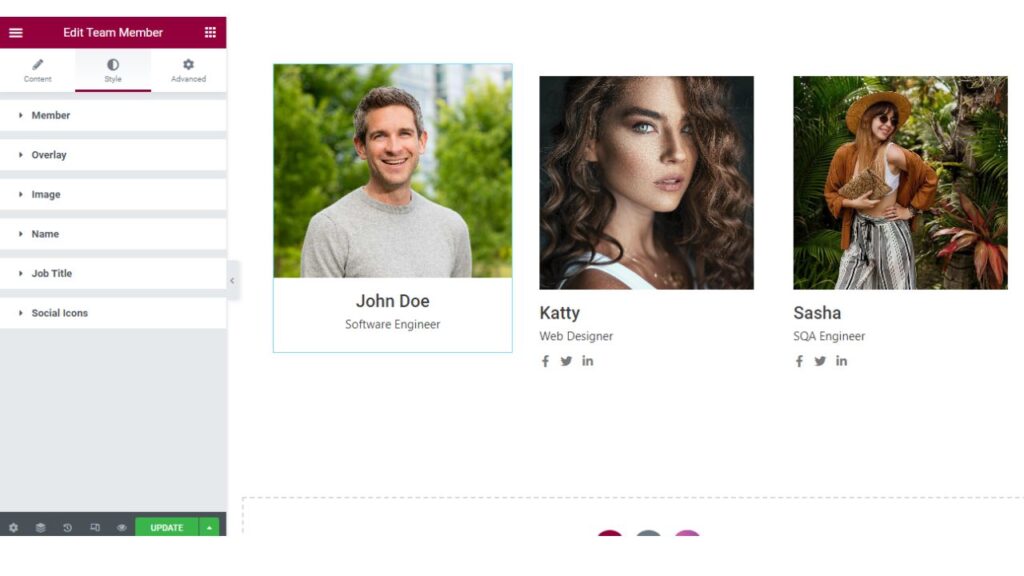
Now we come to the Style Tab. This Style tab consists of Member, Overlay, Image, Name, Job Title, and Social media Icon sections.

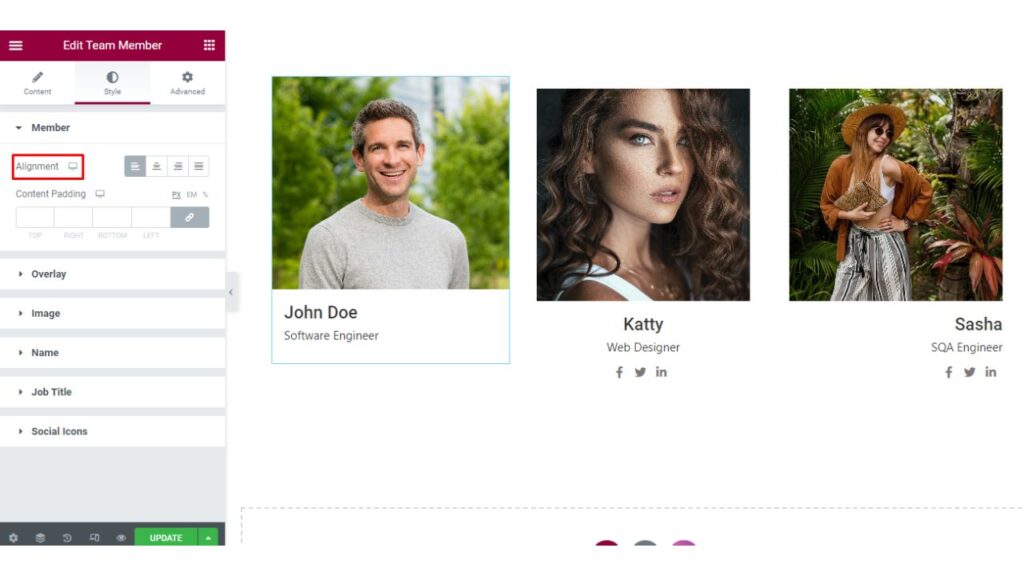
Member
In the first section, here you can change the Alignment and add Content Padding.

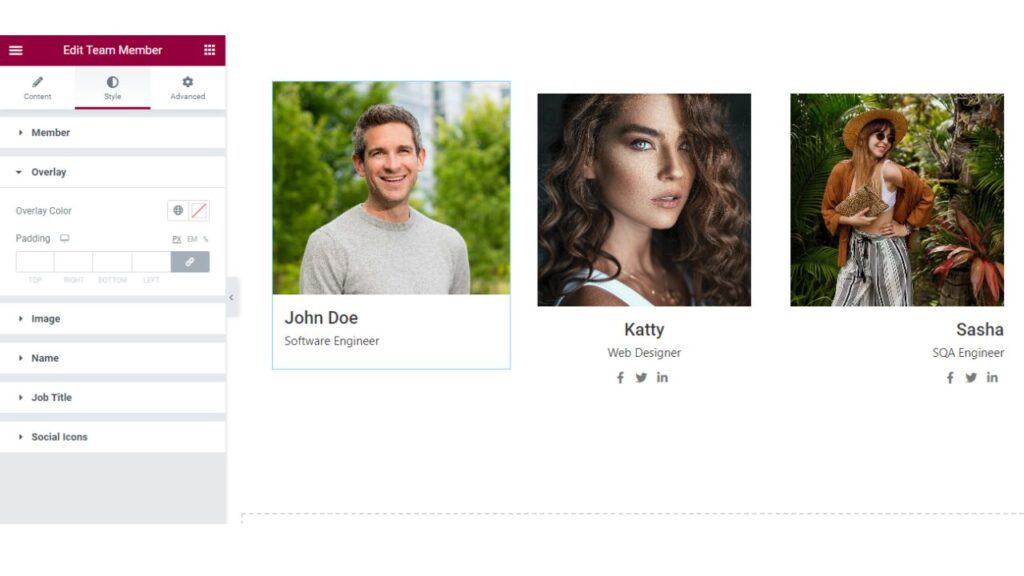
Overlay
In the Overlay section, you will find options for adding Overlay Effect on your Team member card. You can select the overlay color and use padding if you want.
Overlay: Overlay is used to add effects, textures, patterns, or other elements to an existing image. It is used to add special effects, adjust color, or change the mood of an image.

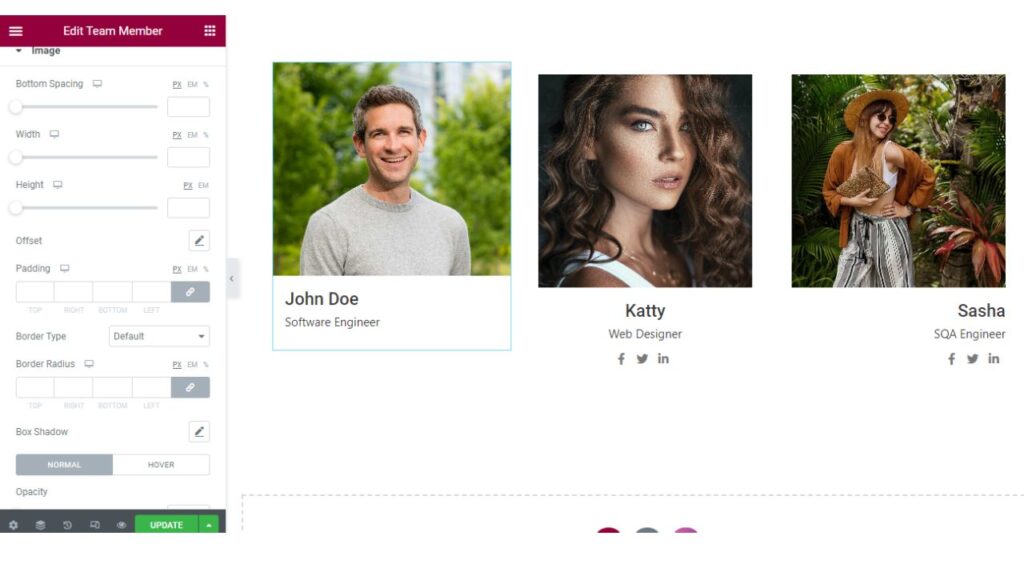
Image
The Image section allows you to change the bottom spacing, width, and height. You may select border type and add border-radius if you want. You will get an option for adding a Hover Effect and box-shadow also.

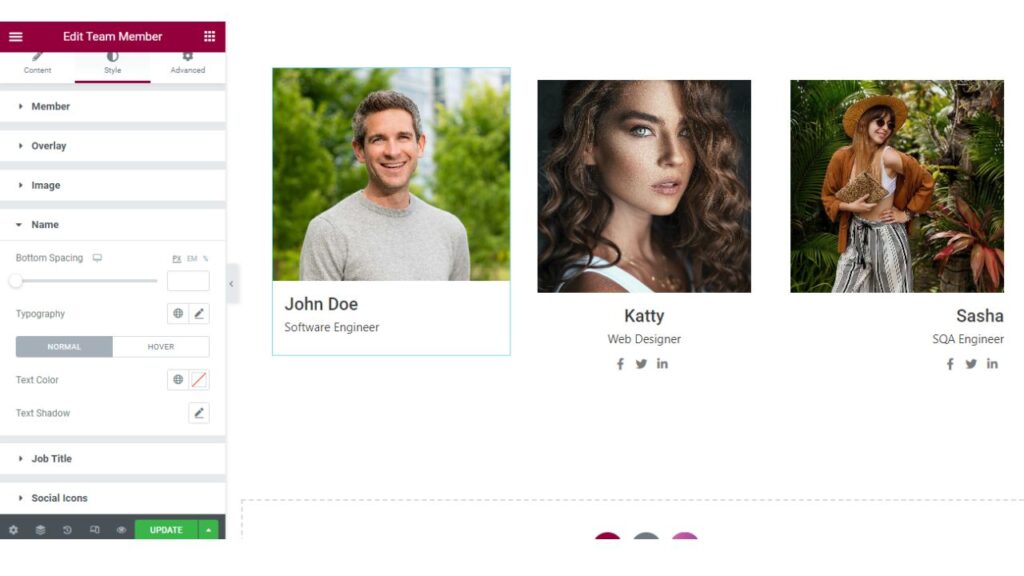
Name
The next section is the ‘Name’ section, Here you can select a text color, adjust font settings, Set a shadow for the text, and adjust its settings. Create space around the element inside of any defined margins. And change the margin.
You will find all the same options in the next ‘Job Title‘ section.

Social Icon
The last thing you will see is the ‘Social Icon’ section.
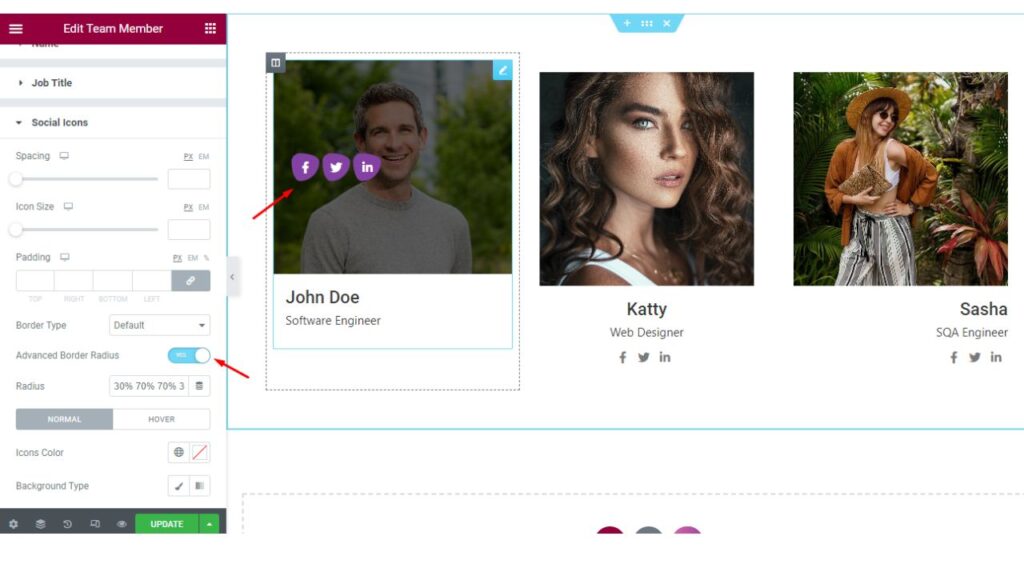
Here you will be able to add spacing, change icon size, and add padding to the social media icons. You may select the border type and change the radius etc. You will find options for the hover effect as well.
There is also an option named ‘Advanced Border Radius‘ which will increase the beauty of your website. You can see in the image below how gorgeous it looks without writing any HTML or CSS code.

Finally, we are done with it. We hope that you have understood all the processes. Give it a try.
If you have any queries regarding the Team member widget of Sky Addons then feel free to contact our website – https://wowdevs.com/support/
and don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-team-member-widget/