Are you in need of a Remote Pagination widget? But don’t know how to use it? Worry not! Your problem is solved.
This article will inform you of everything you need to know for using the Remote Pagination Widget in Elementor.
What is Remote Pagination?
The Remote Pagination Widget in Elementor is a design element that allows you to display navigation dots or buttons that allow visitors to navigate between slides in a slider or carousel. The pagination elements can be customized in terms of appearance and behavior, such as size, color, icon type, and animation.
The Remote Pagination Widget helps to improve the user experience on a website by providing an intuitive and visually appealing way to move between slides, making it easier for visitors to find the content they are interested in.
What is the Importance of the Remote Pagination widget?
The Remote Pagination widget in Elementor allows users to load new pages of data Dynamically without reloading the whole page, improving the user experience and performance of the website. This feature is particularly useful for websites with a large amount of data, such as portfolios, blog archives, or e-commerce stores.
The Remote Pagination widget in Elementor is important because it:
- Improves user experience by allowing for seamless browsing of large amounts of data without page reloads.
- Increases website performance by reducing the amount of data transferred and processed with each page load.
- Offers a more engaging and interactive browsing experience for users.
- Can help to reduce bounce rates and increase engagement on websites with a large amount of content.
If you are looking for a way to create paginated content with your Elementor page builder then the Remote Pagination widget of Sky Addons is the best solution for you.
This widget allows you to easily add pagination to any post, page, or custom post type in WordPress. With its intuitive and easy-to-use interface, setting up remote pagination is quick and easy.
You can also customize the look of the navigation buttons and set different display options for each type of content. Plus, it’s fully compatible with all popular caching plugins so your pages will load faster while still offering a great user experience. So don’t wait any longer and start using Sky Addons Remote Pagination today!
First, we are showing you a short summary of using the Remote Pagination widget provided by Sky Addons.
To use the Remote Pagination Widget in Elementor, follow these steps:
- Install the Sky Addons plugin and activate it in WordPress.
- Open the page or post in Elementor where you want to add the Remote Pagination widget.
- Drag the “Sky Addons – Remote Pagination” widget from the Elementor widgets panel to the section where you want it to appear.
- Customize the widget settings as desired, such as choosing the post type, taxonomy, and the number of items per page.
Now let’s jump into learning the detailed process of using the Remote Pagination widget.
To Insert Widget
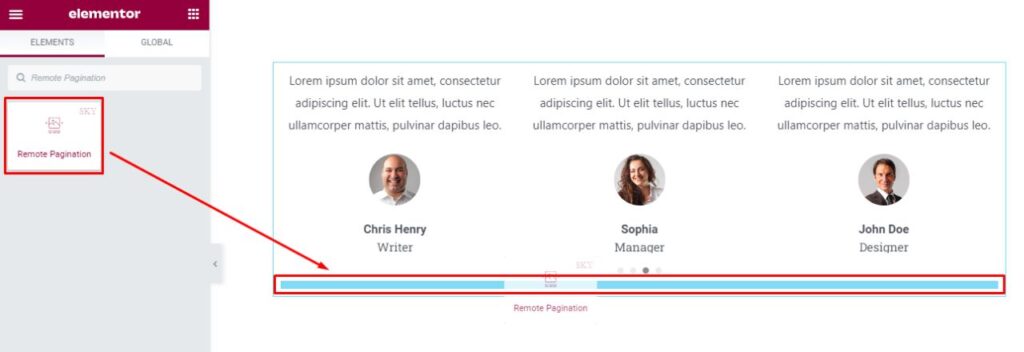
Firstly go to your Elementor Editor and find the Remote Pagination Widget of Sky Addons and then simply drag and drop it under a Carousel/Slider.

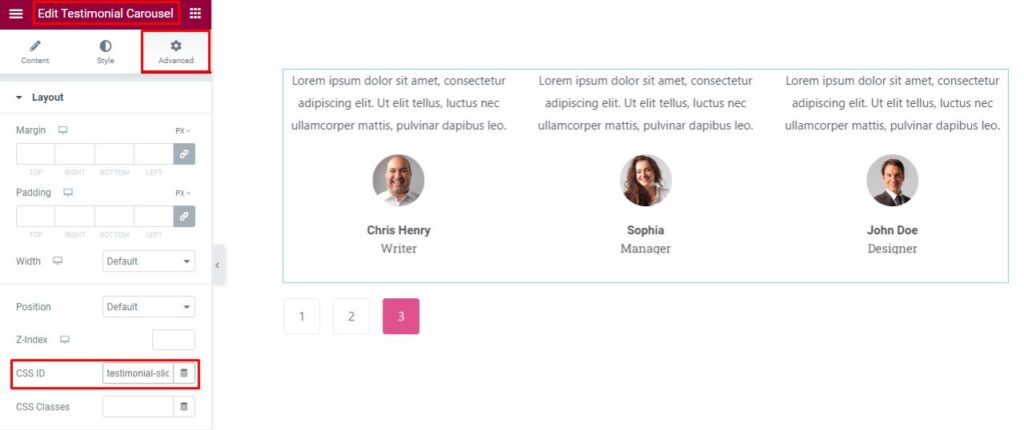
Here you need to connect the Remote Pagination to your Carousel/Slider. To do that first, go to the Carousel/Slider’s Advanced Tab. Under this tab, you will find a box named CSS ID. Now type a CSS ID for the carousel that we will be using in the remote pagination. After that copy the text and paste it inside the Remote ID field of the Remote Pagination. After this, the pagination will instantly link with the carousel/slider.

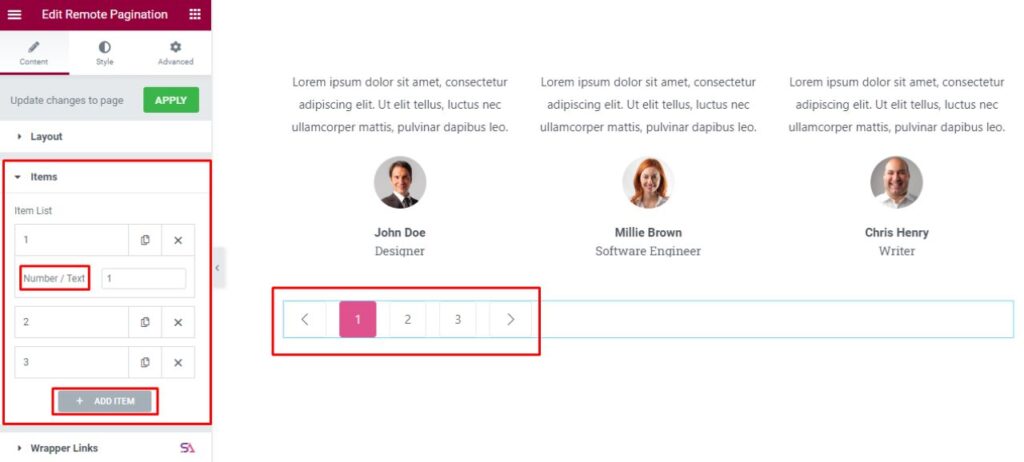
Content Tab
Now click on the Content tab. The Content tab consists of two sections. They are Layout and Items sections.
Layout
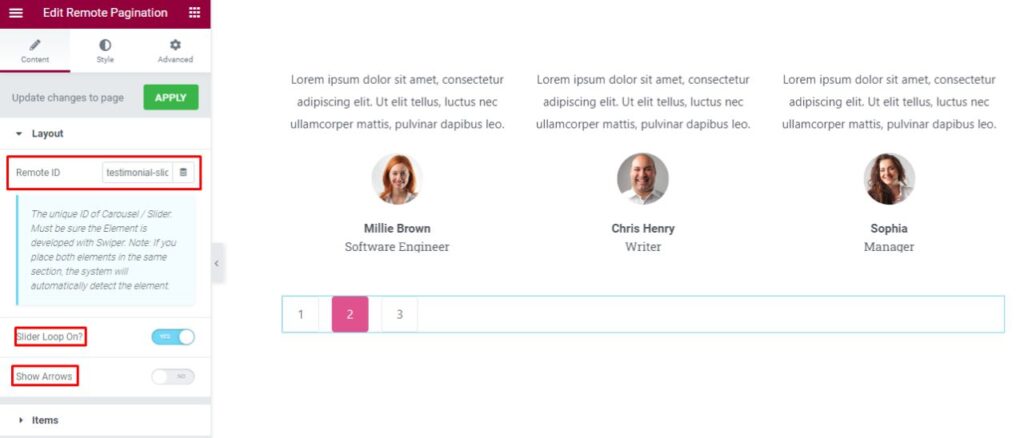
In the Layout section, firstly you can add Remote ID.
The Remote ID is the unique ID of the Carousel/Slider. Remote ID refers to a unique identifier that is assigned to a widget that is hosted on a remote server. This identifier can be used to reference the widget from other parts of the website or application, such as to access its data or to control its behavior.
The remote ID allows multiple instances of the same widget to be used on a single page or across multiple pages and ensures that each instance can be identified and manipulated independently.
In this Remote Pagination widget the unique ID of Carousel / Slider. Must be sure the Element is developed with Swiper.
If you place both elements in the same section, the system will automatically detect the element.
In this Layout section, you will find a switcher Slider Loop On. If you want to loop the slider then enable it otherwise, keep it disabled, another switcher option you will find is the Show Arrows. If you enable that option you will be able to select the Previous Icon and Next Icon. You may add icons from the icon library or upload SVG file. Whatever suits you best you can do that.

Items
In the Items section, you are allowed to add as many as Item List you want to add just by clicking on the Add Item button.
You will also be able to change the Number/Text, whatever suits best for your website you can use from here.

Style Tab
Now we move to the Style tab. Here you can style the Remote Pagination in the best possible way.
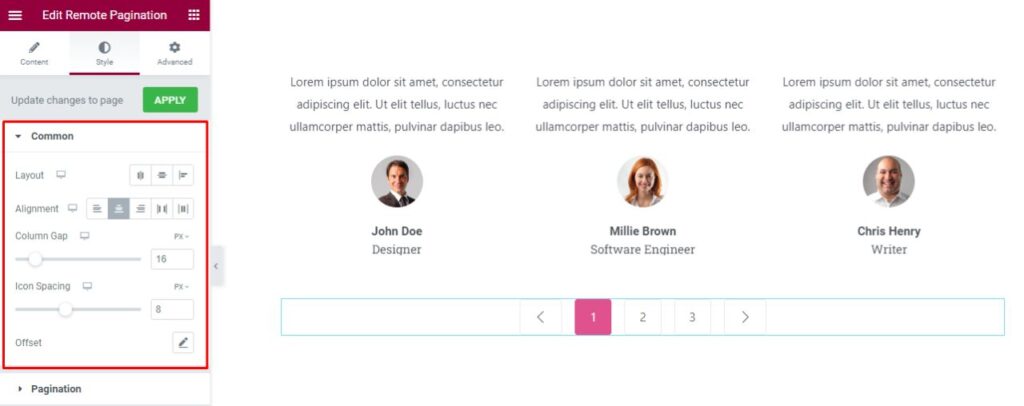
Common
Under the Style tab, you will find the Common and Pagination sections.
Firstly in the Common section, you can Select the Layout you want to display on your website. You will get 3 different layout options. And you may also select the Alignment according to your choice, you will see 5 different Alignment changing options. You can select any one Alignment option from those five.
You will also be able to Adjust the Column Gap, Icon Spacing, etc.

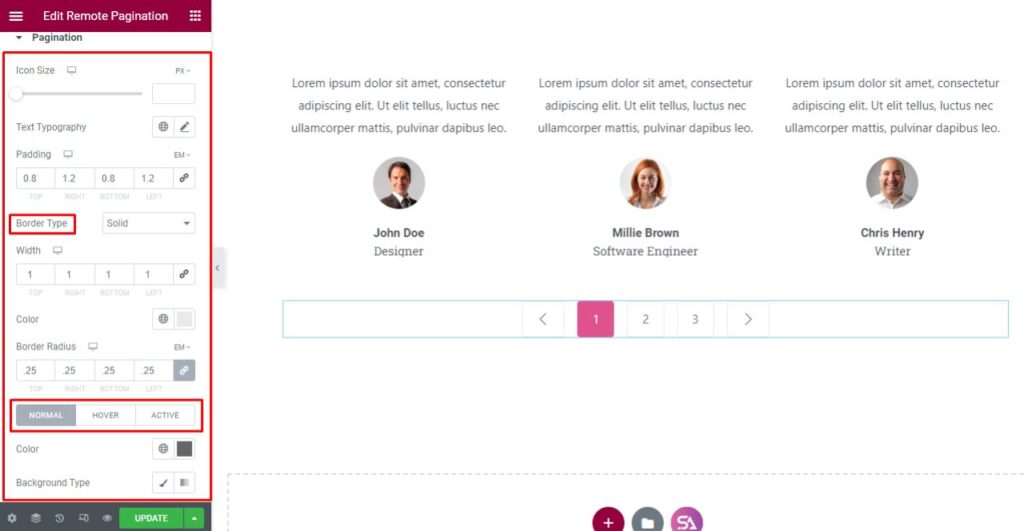
Pagination
The Last section is the Pagination section. Here you can style the Pagination in various ways.
You may change the Icon Size, change the Typography, Adjust Padding, select the Border Type and Border-Radius, etc.
You can also add a Hover effect. You will be able to set 3 different Colors for the Pagination, one for Normal Mode, another one for Hover Mode, and the last one for Active Mode.
By doing all those stylings, your Remote Pagination will stand up and increase the beauty of your design.

That’s it. Finally, we are now done with the tutorial. We hope that you have understood the whole process of using the Remote Pagination widget of Sky Addons in Elementor.
If you have any questions or queries regarding this please feel free to contact our website – https://wowdevs.com/support/
and don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-remote-pagination-widget/