Do you want to change the way you put images on websites, want to display them with great effect and creatively in your WordPress site using Elementor? If that is the case then you have come to the right place.
If you want to display images creatively with amazing effects then you should think about using the Portion Effect widget provided by Sky Addons.
You can create amazing image grid layouts with the help of Elementor. You can create grids based on any size, including small thumbnails, medium images, or large images.
But you may think what does the Portion Image Effect Mean?
Let’s think about the portion, what does it sound to you? Portion means to divide into or distribute something. So basically this portion effect will divide your image into portions or shares and make it look more attractive.
A portion effect widget is a type of user interface element that allows a user to make changes to a portion of an image or design without affecting the rest of the image or design. It can be used to create a variety of effects, such as adjusting contrast, brightness, and saturation, or adding special effects like blur and vignetting.
For more details, let’s explore step by step process of using the Portion Effect widget of Sky Addons in Elementor.
Creative Image Effect
Firstly go to your Elementor Editor and find the Portion Effect widget of Sky Addons and then simply drag and drop it into the selected section.

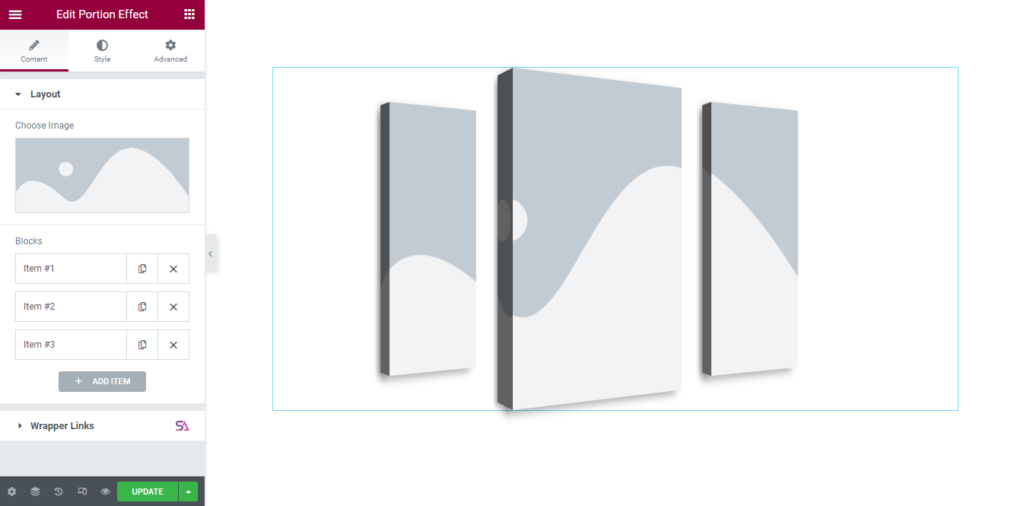
Now click on the Content tab.
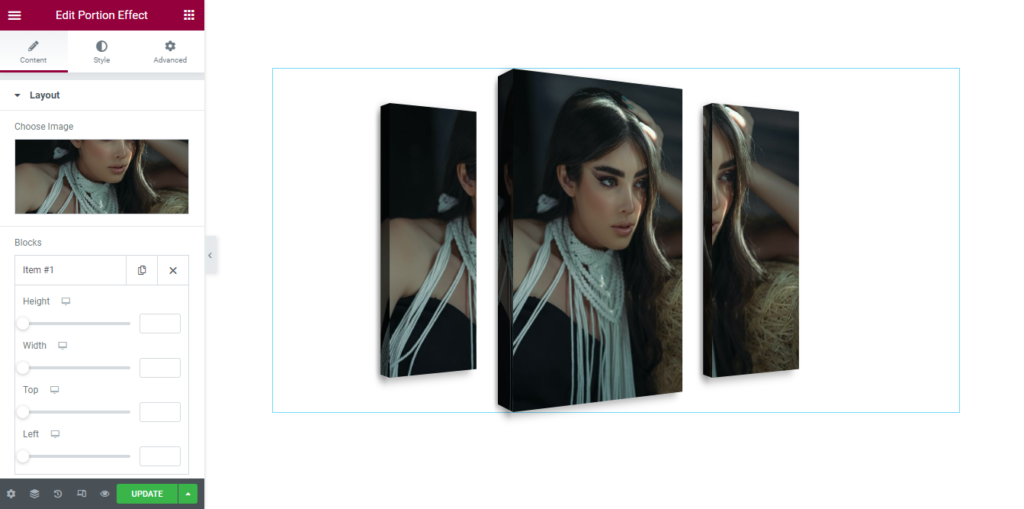
Under the Content tab, you will find the Layout section. Firstly here you will be able to select the image. You can add as many as items you want to add. For that just click on the ‘Add Item’ and you will be able to add more.

When you will click on any item there you will be able to change its height-width and top-left portion according to your needs. By adjusting those simple things, you can take the beauty of the Portion effect to the next level.
Best for Portfolio –

Creative Style for Image –
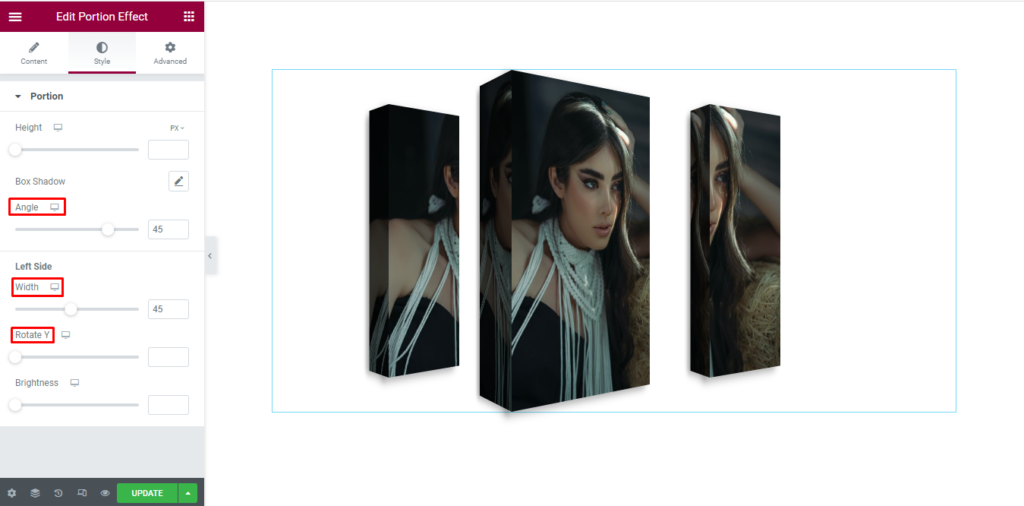
Now we move to the ‘Style‘ section. Here you can style your image to make it more eye catchy.
The Style tab in a widget is used to adjust the appearance of the widget. It is used to customize the font, size, color, and other visual elements of the widget. It also allows users to add borders, shadows, and other design elements to the widget.
To make your Image more stylish with the help of the Portion Effect widget here you may change the height of the image, use box shadow. You can change its angle. Also, you are allowed to increase its width on the left side and Rotate Y.

That’s it. we are done with the tutorial.
The Portion Effect widget of SKy Addons has been a revolution in the way websites are designed and developed. It has allowed developers and designers to quickly create and customize webpages with a variety of features that were previously impossible. This article has discussed some of the key features of this widget and step by step process of using it.
It has also highlighted how it can be used to open up new avenues for website design and development.
In conclusion, the Portion Effect widget of Sky Addons is a powerful tool that will continue to be an important part of web development for years to come.
We hope that you have understood the whole process of using the Portion Effect widget of Sky Addons in Elementor. If you have any questions or queries regarding this feel free to contact our website – https://wowdevs.com/support/
And don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-momentum-slider-widget/

