Interested in adding a Creative Slider to your WordPress site? But don’t know how to use it? Don’t worry, we are here to help you. In this article, you will learn everything you need to know about adding a Momentum Slider in Elementor builder.
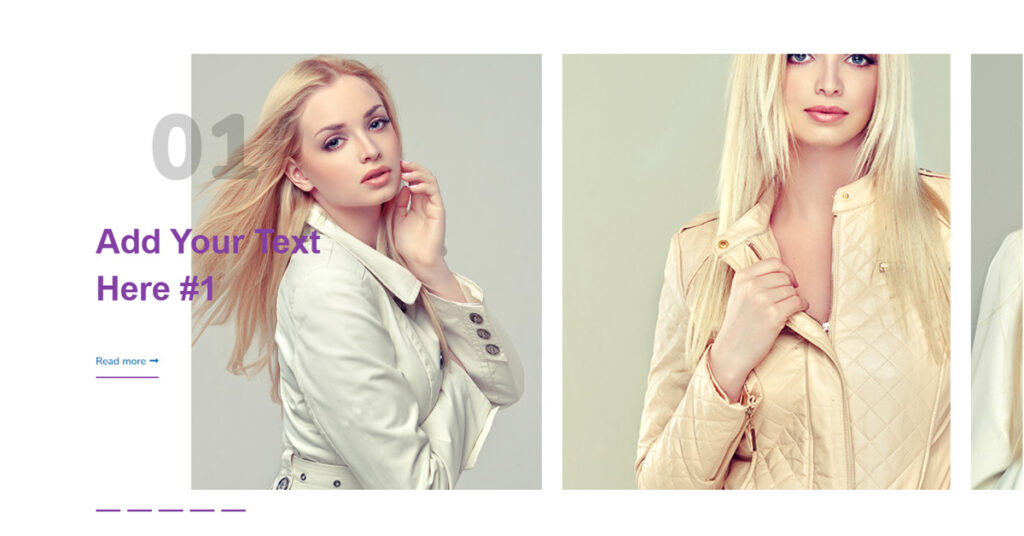
A typical use of this Momentum Slider is to create a Carousel that enables the user to slide between images with a Momentum Scroll Effect.
By adding this feature to your website, you increase its beauty and attract more visitors. With this Slider, you will be able to Showcase a lot of information in a fashionable way.
In this document, we will introduce you to the Momentum Slider widget provided by Sky Addons which will let you Create a fancy content slider that comes with Creative Effects when transitioning between slides.
So, let’s begin the step-by-step process of using it.
Creative Slider for WordPress
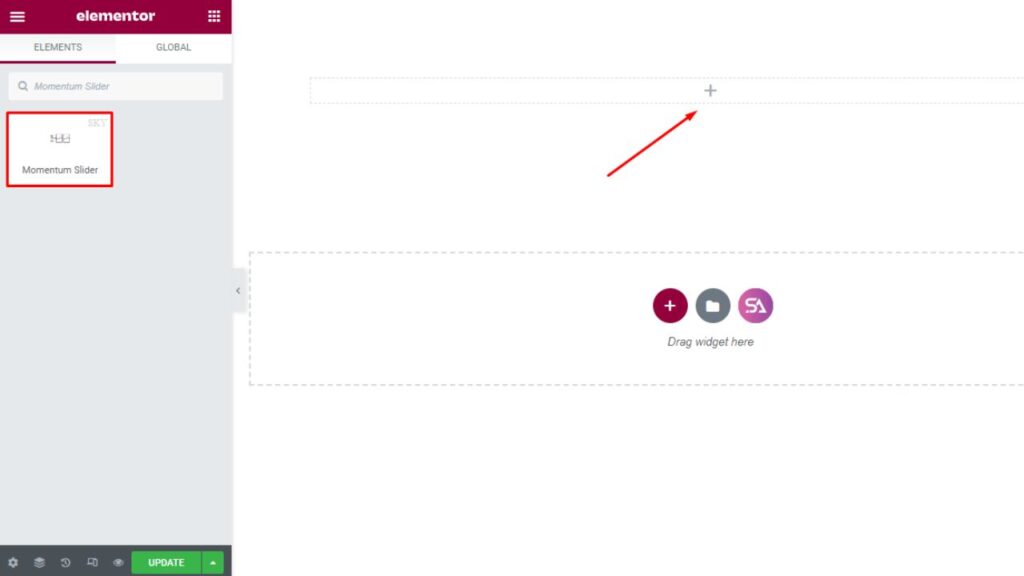
Firstly start by going to your Elementor editor and then find the Momentum Slider widget of Sky Addons. After that simply drag and drop it into the selected area.

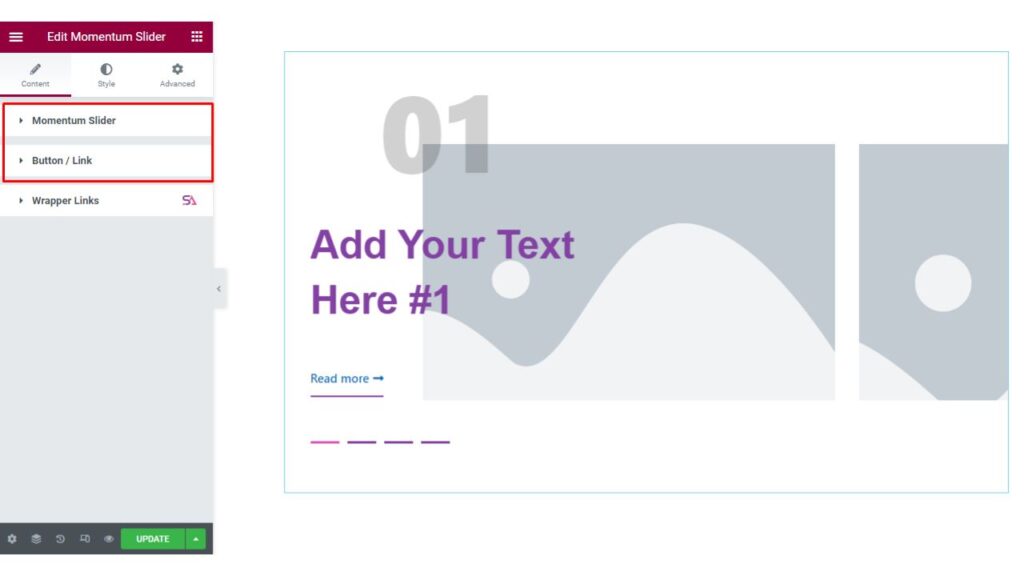
Now click on the ‘Content‘ tab. There are two sections in the Content tab, where you can adjust the needed settings that define the widget’s content.

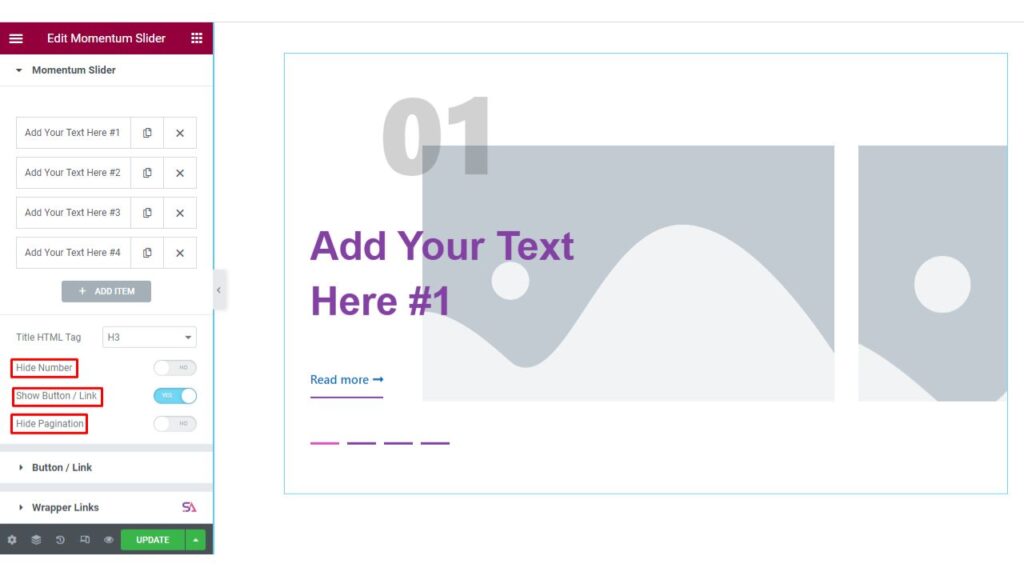
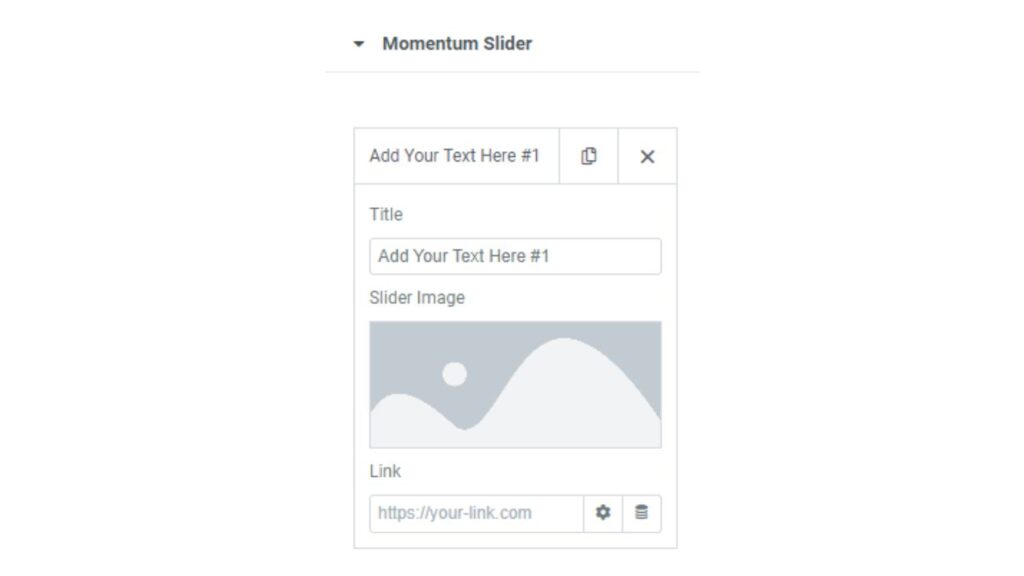
The first section is the ‘Momentum Slider‘ section. Here you can add the text of your slider, you may add as much as text you want to add just by clicking on the ‘Add Item’ button. If you don’t want to show Number/Button/Pagination on your slider you can easily hide those options.
In case you don’t know what is pagination then don’t worry, we will teach you every simple thing so that you face no difficulties using this widget.
So, basically, The concept of pagination is called a sequence of similar pages that are linked to each other. Pagination is a technique used to separate content into multiple pages. This allows for a better user experience by making content more manageable and easier to navigate. It is commonly used in web design, in order to break up long lists of items or to split an article into multiple pages.

When you click on the add text button you will also find options to add images for the slider. If you want you will be able to Add a Custom link.

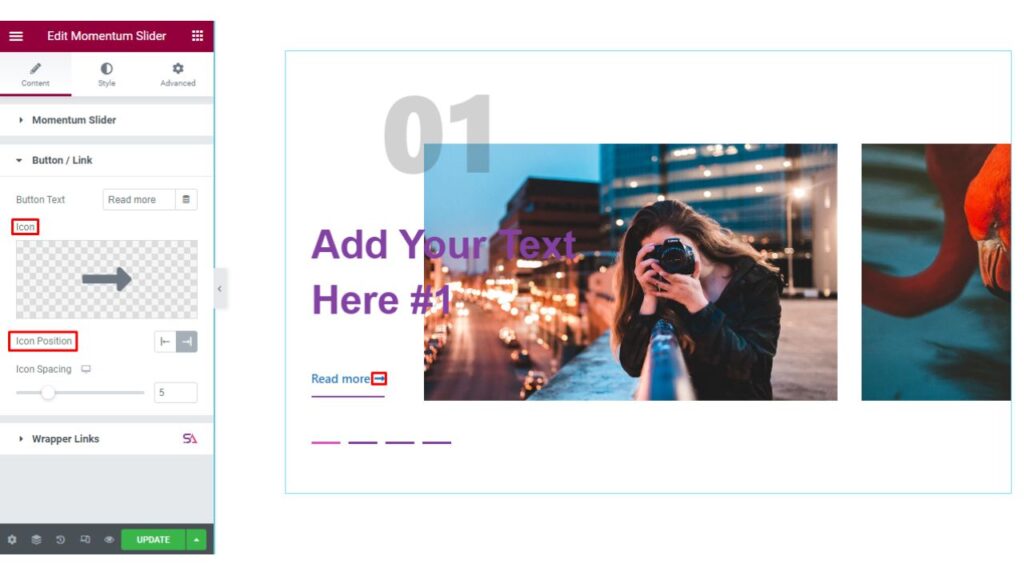
In the Button section, you are allowed to add an icon for the button, you may add it from the icon library or upload SVG file. You can change the button’s text and position.

Best Slider for Elementor
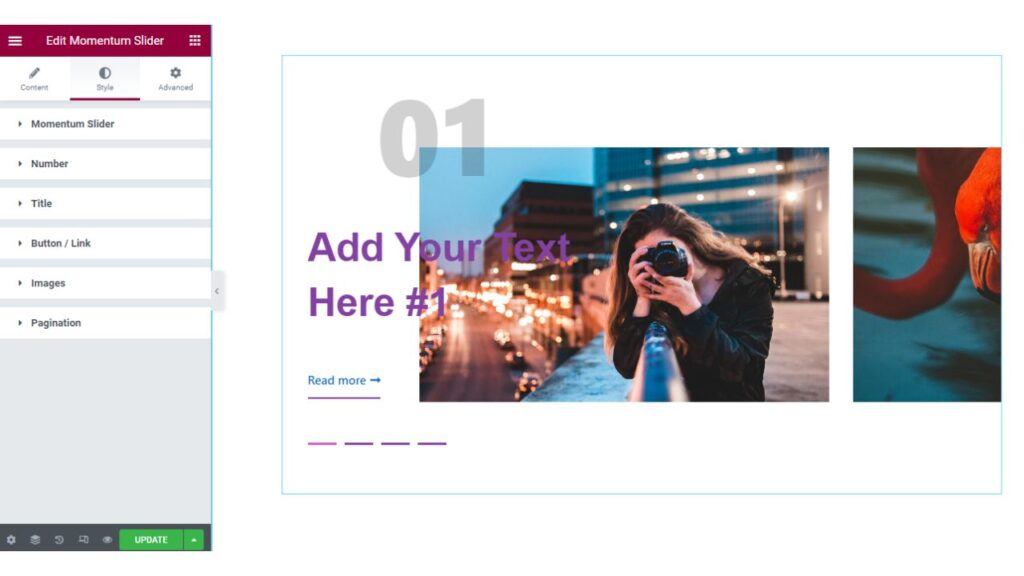
Now we move to the ‘Style‘ section. Here you can style the Momentum Slider according to your choice.
This Style tab consists of six sections. They are ‘Momentum slider, Number, Title, Button/Link, Images and Pagination‘.

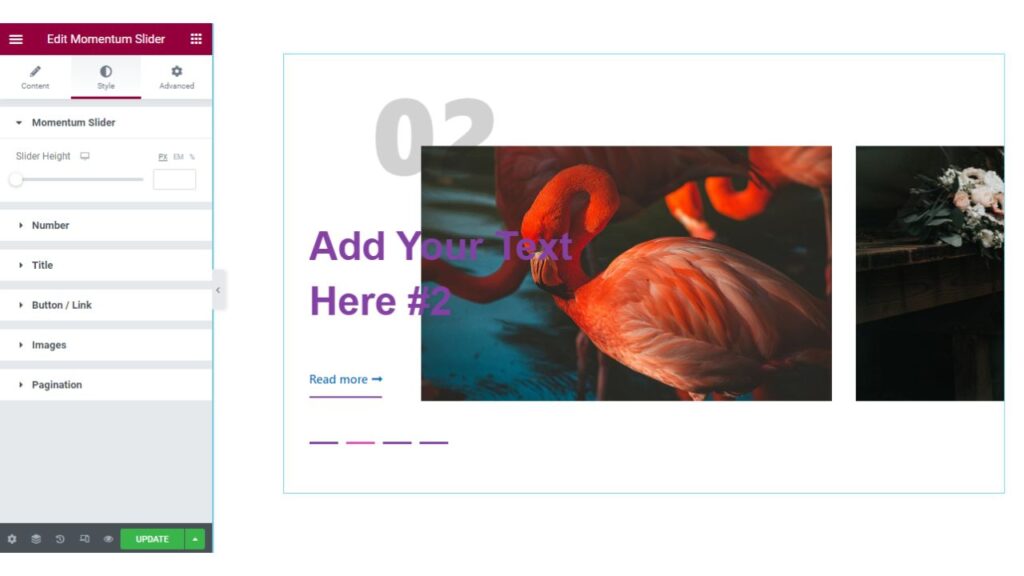
The first section is the ‘Momentum Slider‘ section. You will be able to change the height of the slider from here.

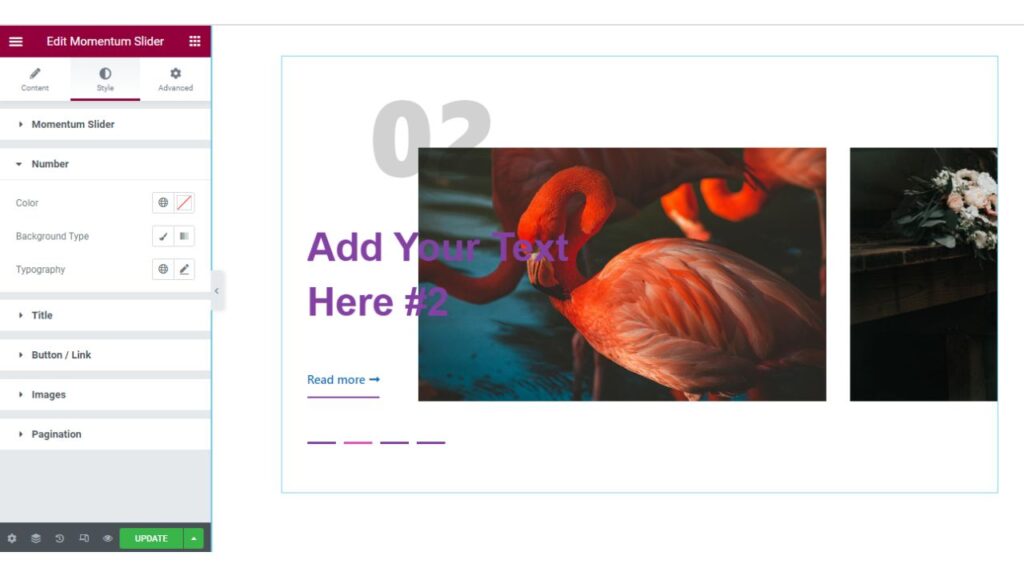
In the ‘Number‘ section, you can change the Number color, add a Background on the number and Change its Typography.

Similarly, you can style the ‘Title, Button/Link, Image, and Pagination’ sections by changing color, typography & other aspects of the Momentum Slider as per your needs. Once you made all the changes in the style tab your Momentum Slider will look fantastic and Increase more visitors to your website.
That’s it. we are done with the tutorial. We hope that you have understood the whole process of using the Momentum Slider widget of Sky Addons in Elementor. If you have any questions or queries regarding this please feel free to contact our website – https://wowdevs.com/support/
And don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-momentum-slider-widget/