The Logo Grid widget is basically used for Showcasing Logos and Photos in a Grid Format. Displaying the Logos of your Customers, Partners, Sponsors, or even Affiliating on your Elementor Website is easy now with the help of Logo Grid. It Builds Visitor Trust and Engagement through the use of a Logo Grid on your website.
In this article, I will introduce you to a simple and best Logo Grid Widget provided by Sky Addons. By using this widget you can easily Showcase Logos and Images without the help of HTML and CSS code.
Best Logo Grid for WordPress –
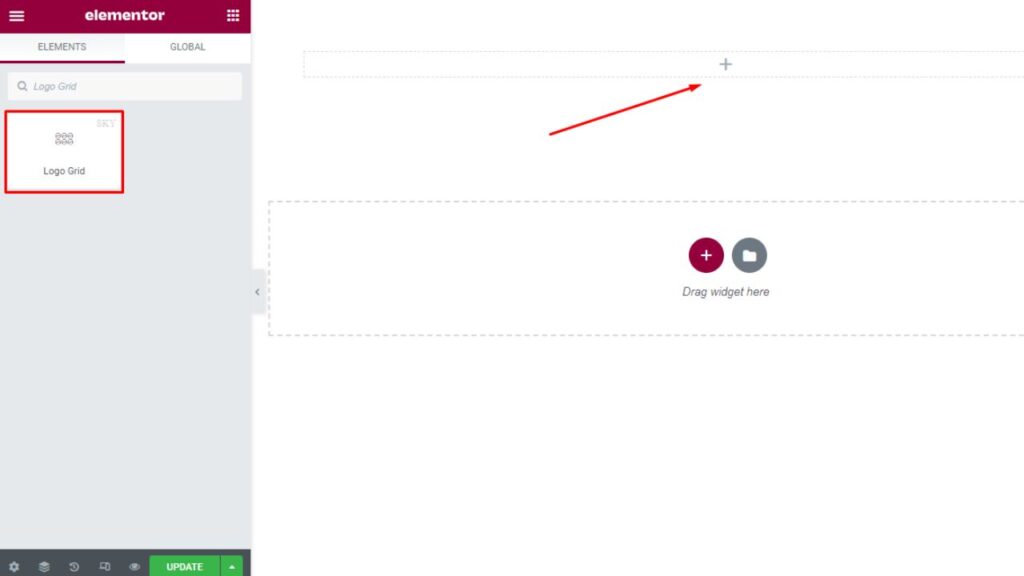
Firstly find the Logo Grid widget of Sky Addons on your Elementor editor and then simply drag and drop it into the selected section.

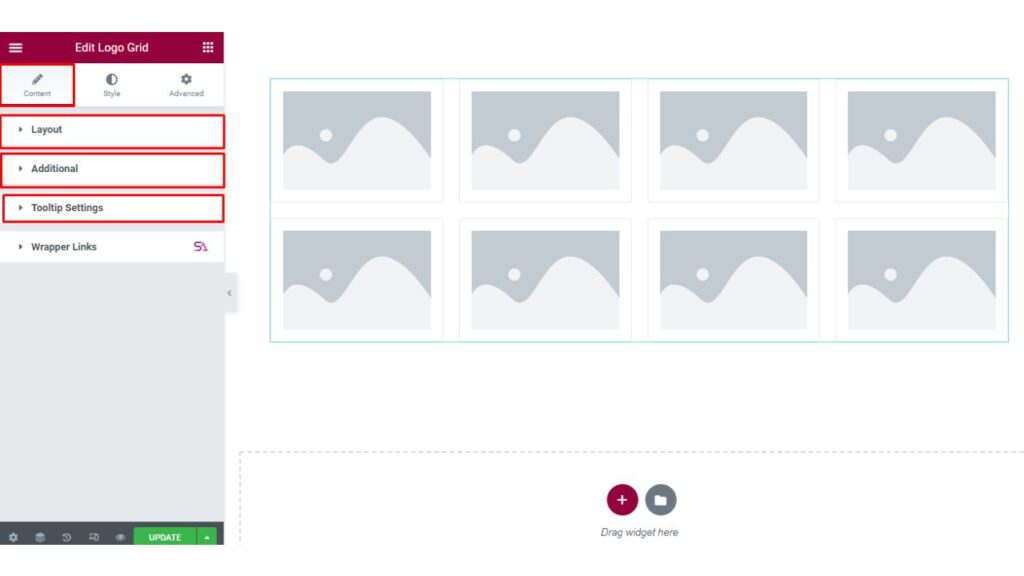
Now click on the ‘Content’ tab, here you will find the ‘Layout, Additional, and Tooltip settings‘ option.

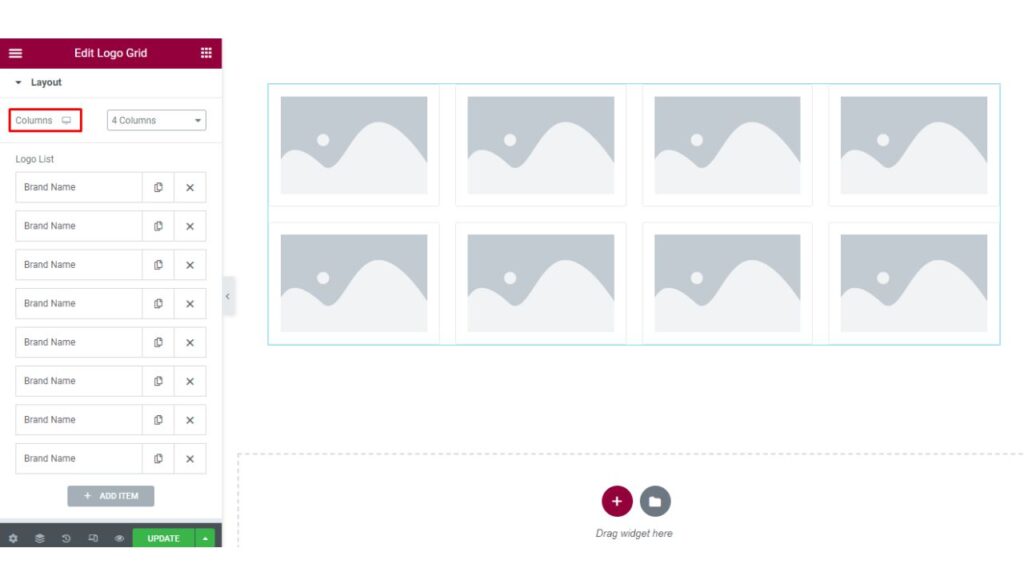
The Layout section allows you to select Column Numbers. You can set the column numbers according to your choice and how many logos you want to display on your website.

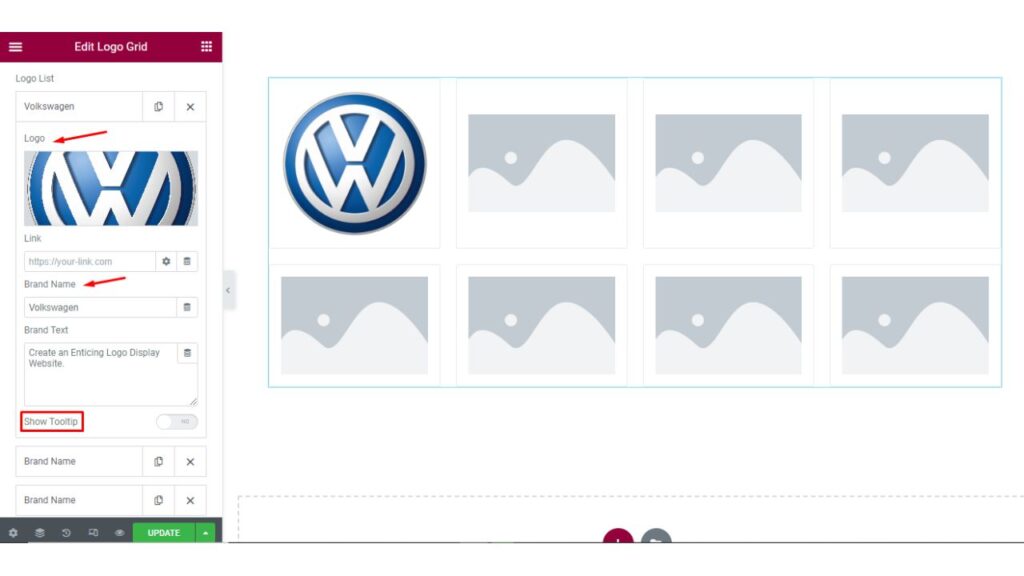
Here you can upload the image of the logo, and give an address of a URL. You can give a Brand Name, Brand Title, and Brand Text. You can add as many logos as you want by using the ‘ADD ITEM‘ button.
You will also get an option for showing the Tooltip. If don’t want to display the Tooltip you can simply turn off this option.
A Tooltip in a website is a small, informational pop-up that appears when the user hovers over an element with the cursor. Tooltips are used to provide additional information about a specific element, such as a button or link, without taking up valuable screen space.
They can be used to explain what a certain feature does, provide examples, or give additional context to the content. They are also commonly used in web-based forms, to provide instructions or clarification on form fields. The information displayed in a tooltip is usually brief and to the point, providing just enough information to assist the user in understanding the content.

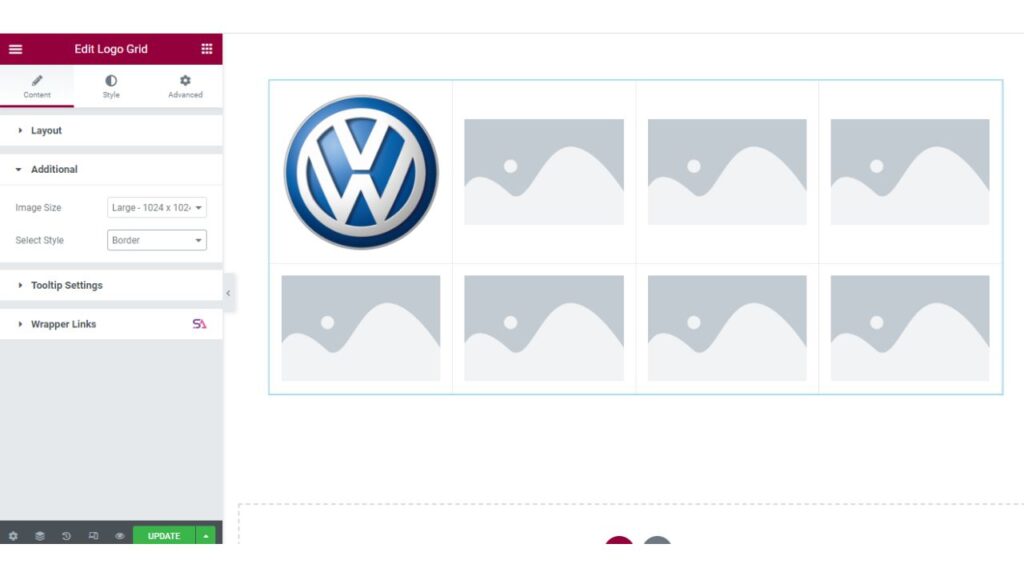
In the ‘Additional‘ section you may set the Image Size and select the Border Style.

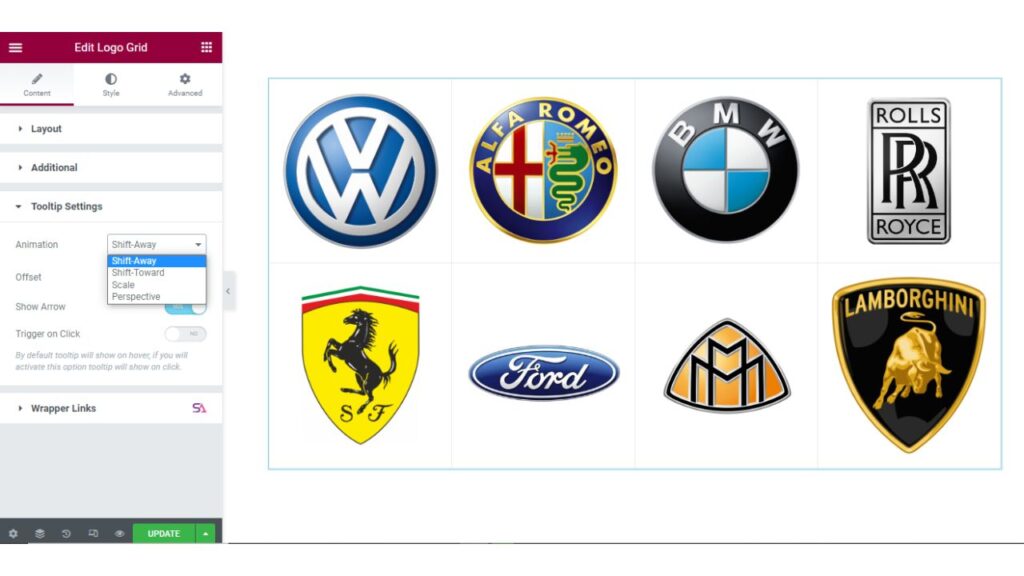
In the Tooltip Settings section, you will be able to Add an Animation, you may use animation to make your logo grid more eye catchy. You can set offset and enable/disable the ‘Show Arrow’ and ‘Trigger on click’ options from here.
The “Trigger on Click” option in a website refers to an event that is triggered when a user clicks on a specific element, such as a button, link, or image. This interaction causes an action to occur, such as opening a new page, displaying additional information, or performing a specific task.

Now we come to the ‘Style’ tab.
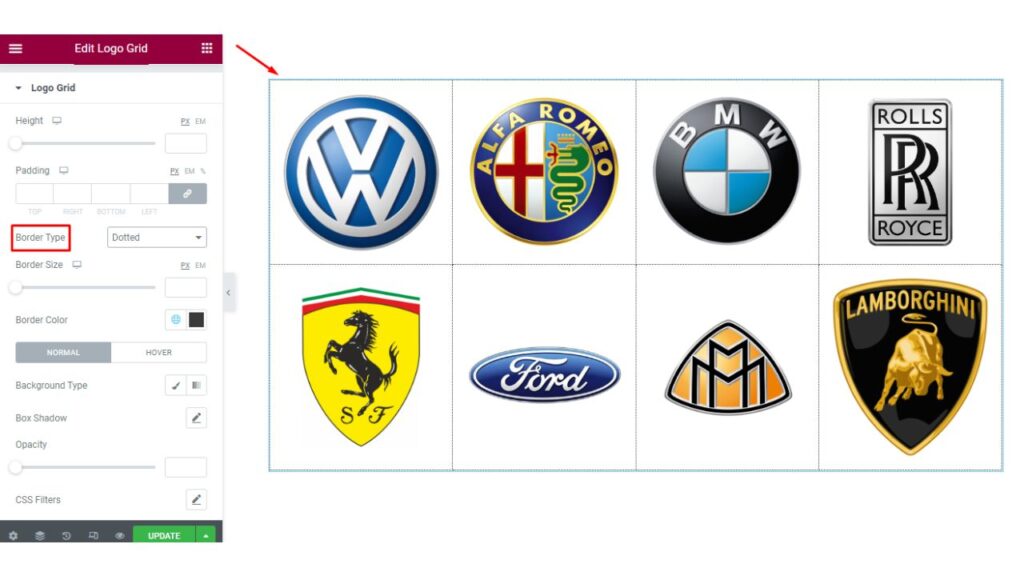
Firstly in the Logo Grid option, you can Customize your Grid. You may add Padding, Border, Border Size, Border Type, Border Color, Border Radius, Box-Shadow, Background Color, and many more.
If you want to add a Hover Effect you can also do it from here.

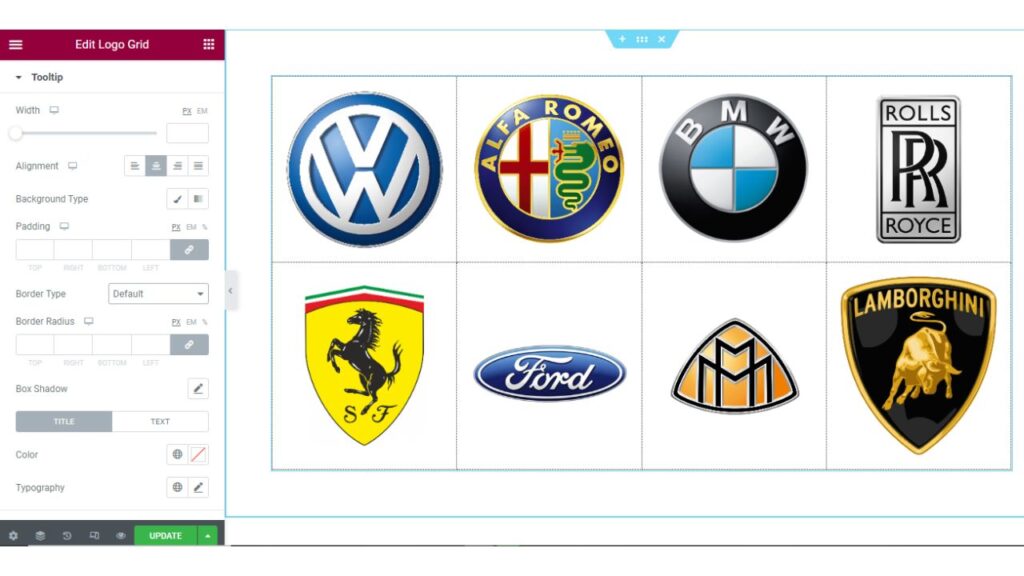
Here in the ‘Tooltip‘ you can set the Tooltip Width, Alignment, Background Type, and all the similar options like the previous one.

Finally, we are done with this tutorial. We hope that you have understood the whole process of using the Logo Grid widget of Sky Addons in Elementor.
Let’s give it a try, and you will feel very comfortable using this widget. Also, your precious time will be saved and you will be able to showcase a beautiful Logo Grid widget to your visitors provided by Sky Addons.
If you have any queries regarding this then please feel free to contact our website – https://wowdevs.com/support/
and don’t forget to visit the demo website – https://demo.skyaddons.com/elementor-logo-grid-widget/