Sliders that are static and non-functional are getting you down? Looking for a widget that is dedicated to creating a Glory Video Slider for any website built in WordPress & Elementor? But don’t know how to use it? Fear not!
In this article, we will guide you properly so that at the end of this article you know everything about using the Glory Video Slider widget in Elementor.
What is Video Slider?
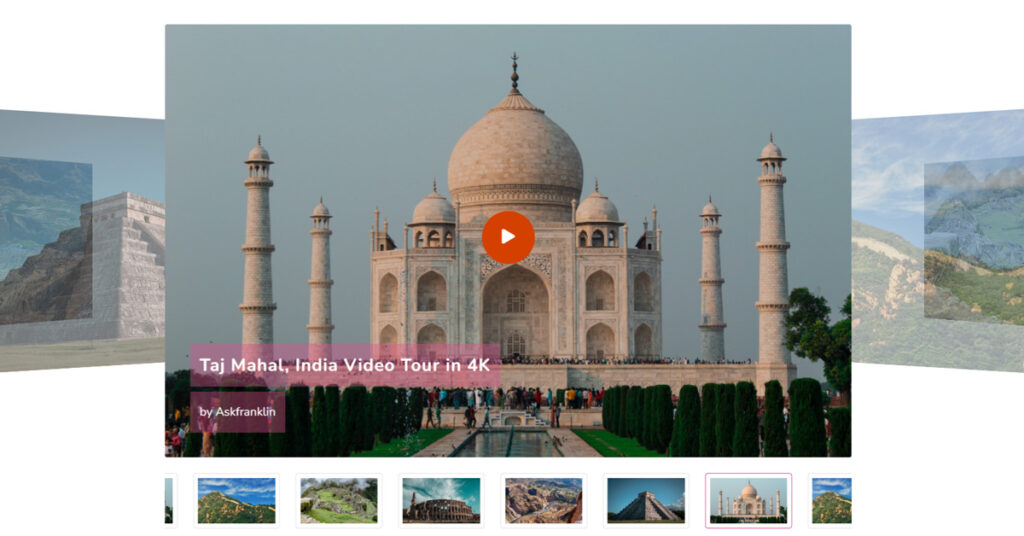
A Video Slider Widget is a type of graphical user interface element commonly used in website design. It typically consists of a slider bar with thumbnails or previews of videos, allowing users to easily navigate and select from a collection of videos. When a user clicks on a video thumbnail, the video will start playing in the main display area of the widget. Video slider widgets are used to showcase video content in a visually appealing and interactive way on websites.
Why Video Slider Widget is Important?
Video Slider Widgets have several benefits in website design, including:
- Engagement: Video slider widgets can increase user engagement by providing a dynamic and visually appealing way to showcase video content.
- User Experience: The ability to preview and navigate multiple videos in one location can improve the user experience and make it easier for visitors to find the content they are looking for.
- Showcasing Multiple Videos: A video slider widget can be used to showcase a series of videos in a single location, making it a useful tool for promoting multiple pieces of content.
- Better Conversion Rates: Videos have been shown to have a higher conversion rate compared to other forms of content, and using a video slider widget can help increase conversions by showcasing multiple videos in a single location.
- Customization: Video slider widgets can be customized to match the look and feel of a website, making it a flexible tool for showcasing video content.
Overall, video slider widgets provide a way for website owners to Showcase Video Content in a visually appealing and interactive way, improving user engagement and potentially increasing conversions.
Today we are going to introduce you to a creative video slider for Elementor users provided by Sky Addons. The widget is Glory Video Slider. It is Compatible with Social Media Videos. Supports many platforms.
Say goodbye to old, un-secure sliders. Glory Slider of Sky Addons is a fresh, innovative, secure, and modern way of displaying video content on a website. It’s the easiest way to present your video content in an engaging way on the web today.
Now let’s begin the process.
To Insert widget
Firstly go to your Elementor Editor panel and find the Glory Video Slider widget of Sky Addons. Then simply drag and drop it into the selected section.

Content Tab
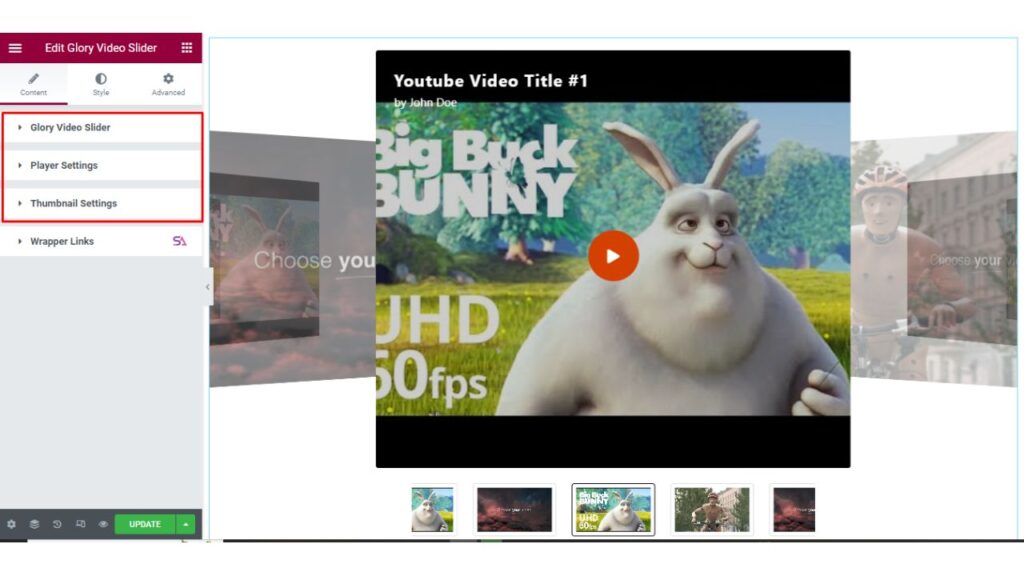
Now click on the ‘Content‘ tab. Under the Content tab, you will find three different sections. They are ‘Glory Video Slider, Player Settings, and Thumbnail Settings‘.

Glory Video Slider Section
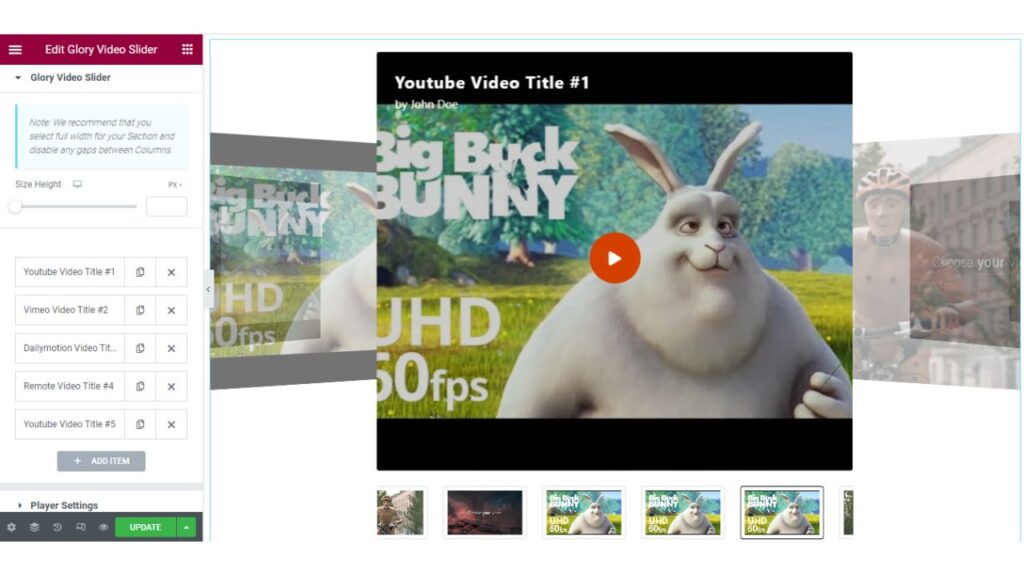
The first section is the ‘Glory Video Slider‘ section. Here you can adjust the height and aspect ratio from here of the Glory Video Slider and add videos.

To Add Videos
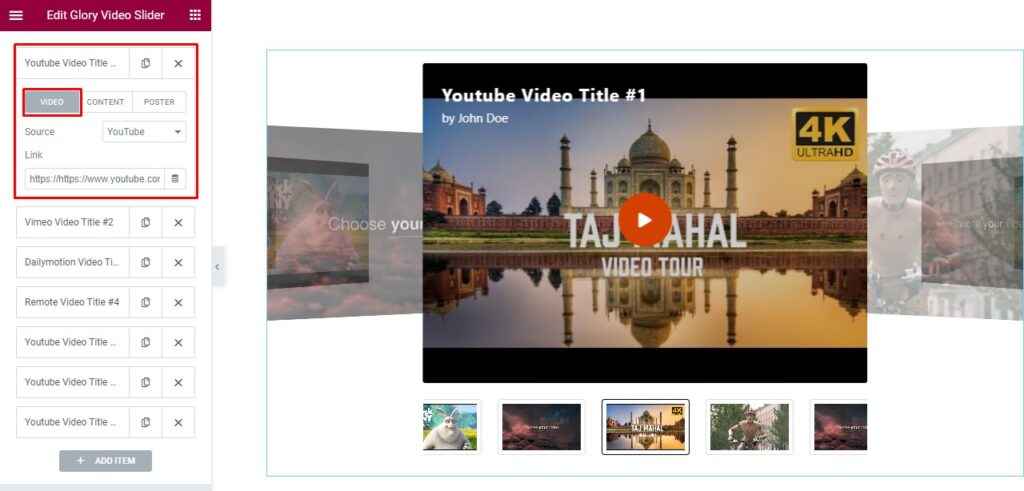
When you will click on any item for adding videos there you will also find modes for choosing between Video, Content, and Poster. Whatever you want to use you can select that. You will be able to add video links. You can add as many videos as you want to add just by clicking on the ‘Add Item‘ button.
Video Mode:
You can video links from Youtube, Dailymotion, Vimeo, or Self-hosted, etc. Just select the Video source and add link of the video.

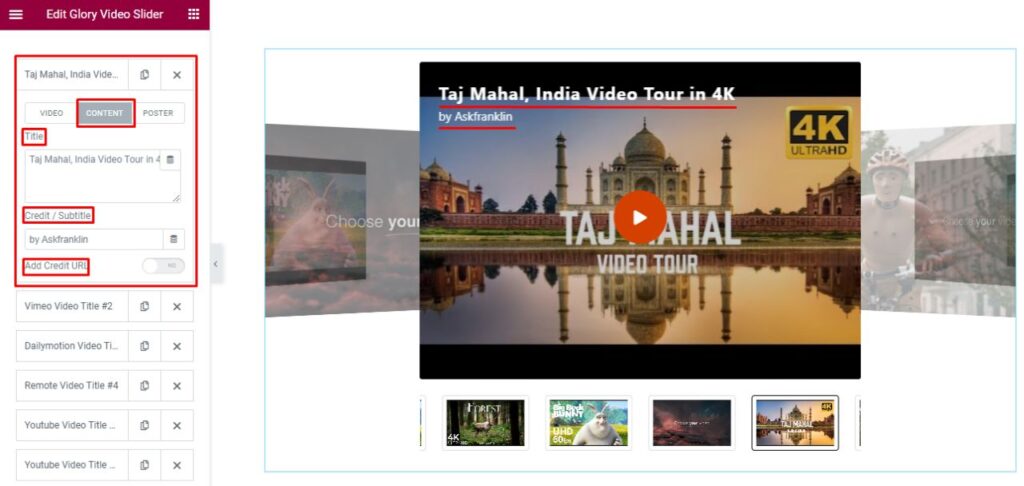
Content Mode:
Here in Content mode, you can change the Content Title, Credit/Subtitle, and also you will find a switcher named Add Credit URL. If you want to add a Credit URL then simply enable that option.

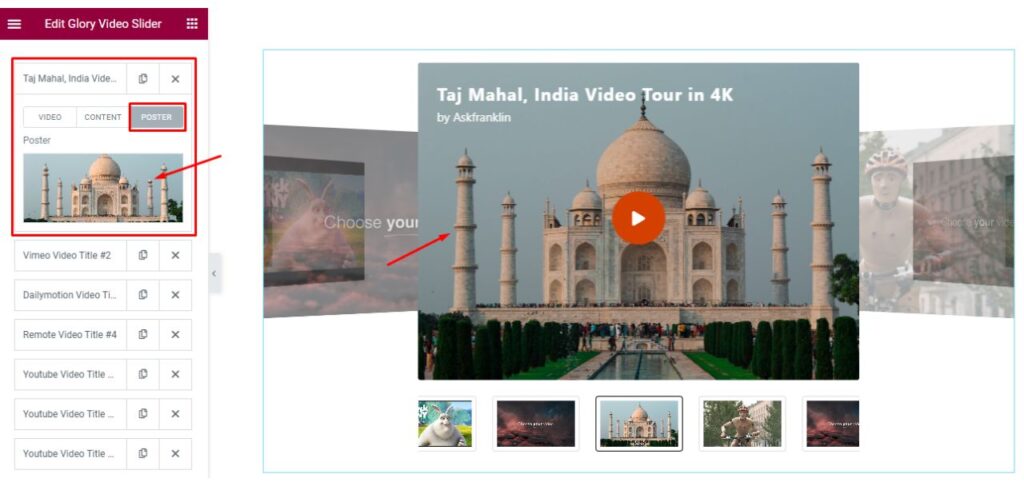
Poster Mode:
And in this part, you will be able to add a Custom Image for the video. As shown in the image below, you can add any custom image for your video.

Player Settings
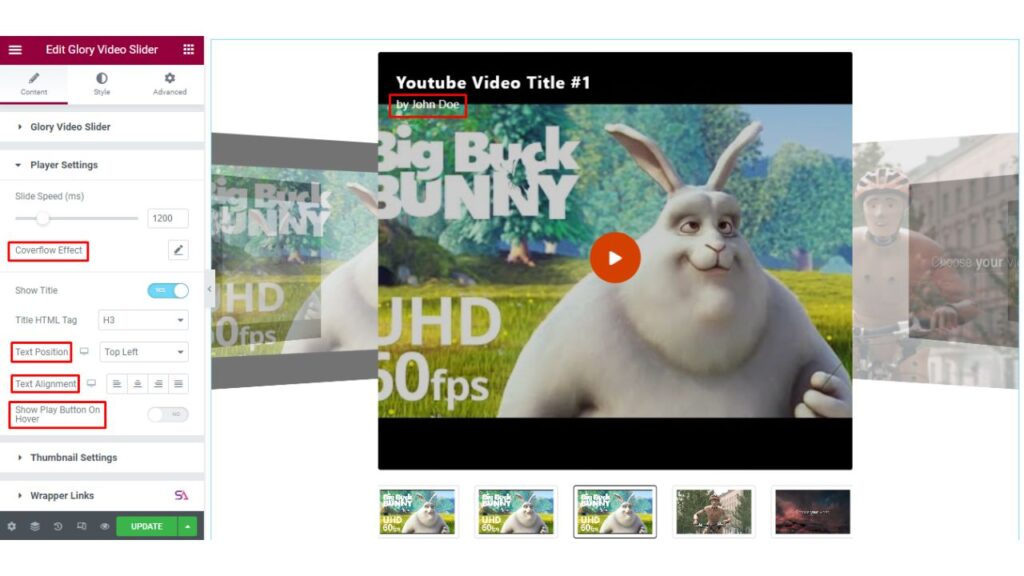
The next section is ‘Player Settings‘. This section allows you to select the Slider speed. You can change the Coverflow Effect Settings according to your choice.
CoverFlow Effect: CoverFlow Effect settings refers to the configuration options in a video slider widget that control the visual appearance and behavior of the cover flow animation effect. The cover flow effect presents video thumbnails in a three-dimensional, flipped, and rotated manner, allowing the user to browse and select videos in a visually appealing and interactive way. The CoverFlow Settings typically include options for adjusting the size, spacing, perspective, and reflection of the video thumbnails, as well as the transition speed and easing of the animation.
Here you will also be able to select the Text Position and Alignment and If you don’t want to show the title just simply disable that option.

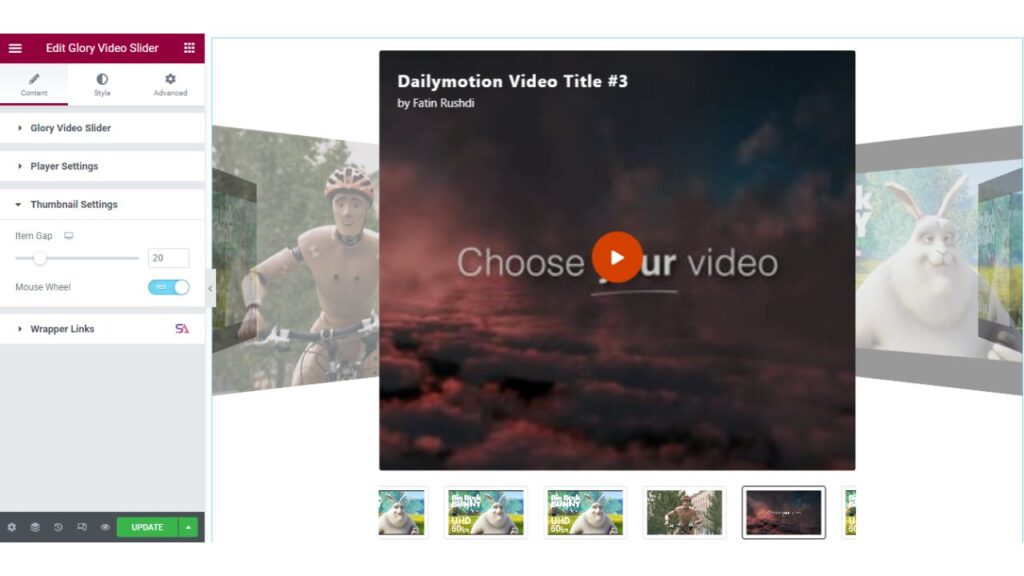
Thumbnail Settings
In the ‘Thumbnail Settings‘ you may change the item gap and enable/disable the Mouse wheel.

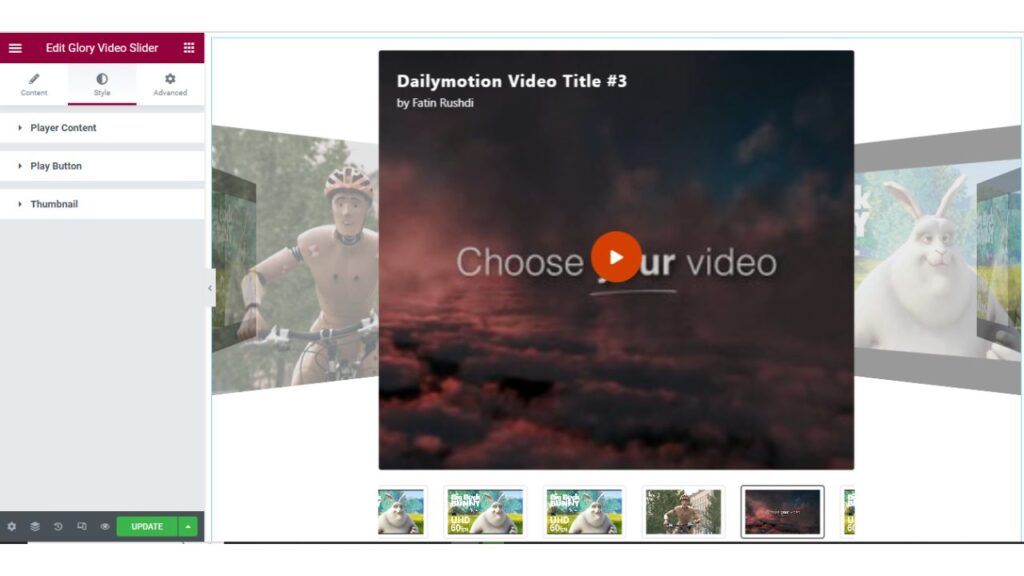
Style Tab
Now we move to the ‘Style’ tab. Here you can easily style your video slider according to your needs.
This Style tab consists of ‘Player Content, Play Button, and Thumbnail‘ sections.

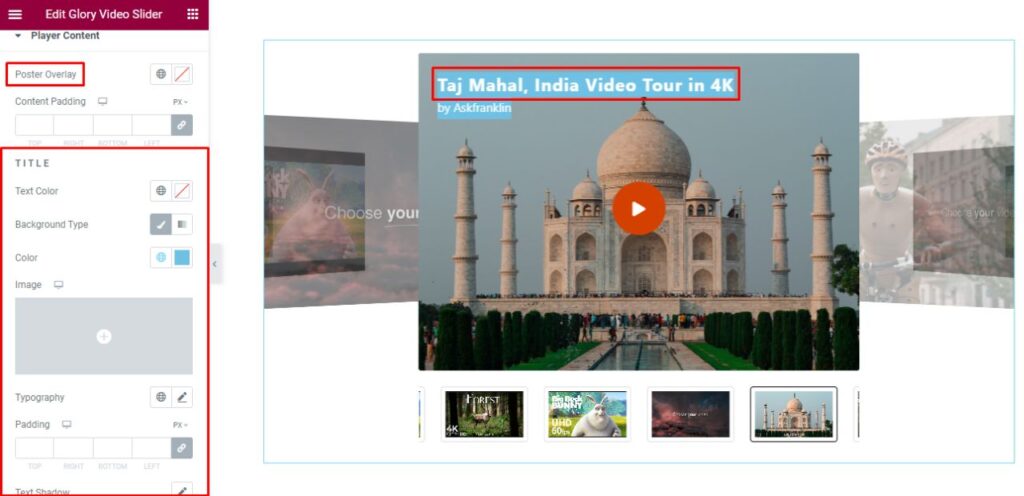
Player Content
In the ‘Player Content‘ section, you can select the Poster Overlay and adjust the content padding.
You may change the title’s text color, background type, typography, add spacing, etc.

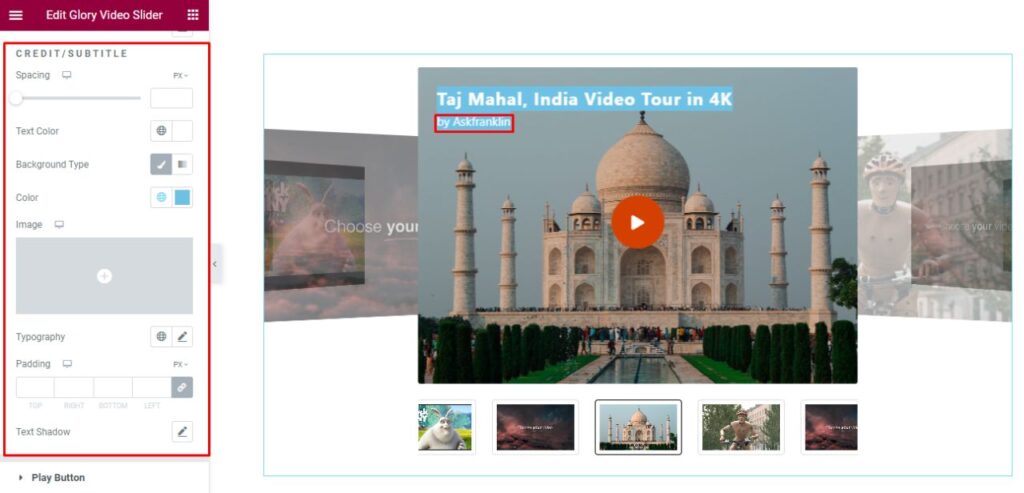
In this section, you can also style Credit/Subtitle of the Video by adjusting text color, background type, typography, spacing, etc.

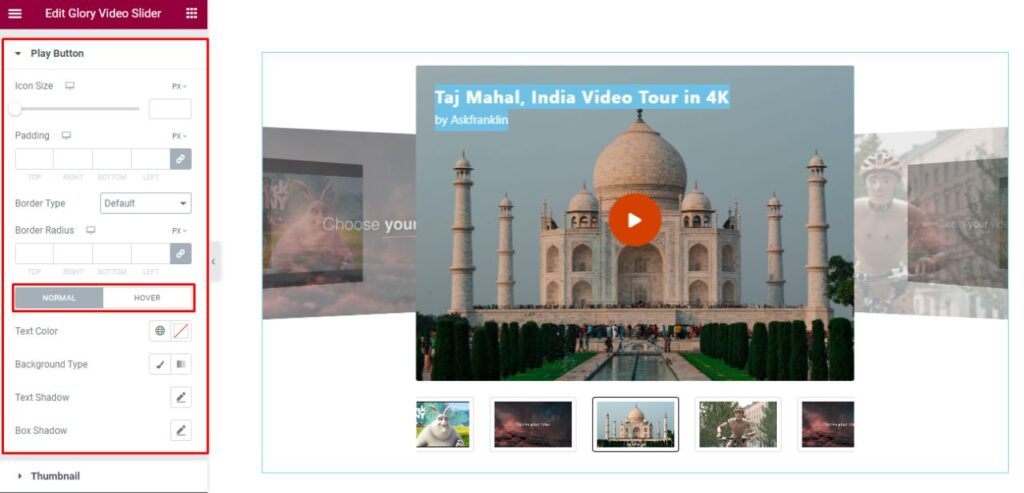
Play Button
In the Play Button section, you will be able to change the Icons size and adjust its padding.
You may select the border type and add Border Radius. You can also add a Hover Effect to the Play Button. You will find separate options to customize the Play Button in Normal mode and in Hover mode by changing its Text color, Background, etc.

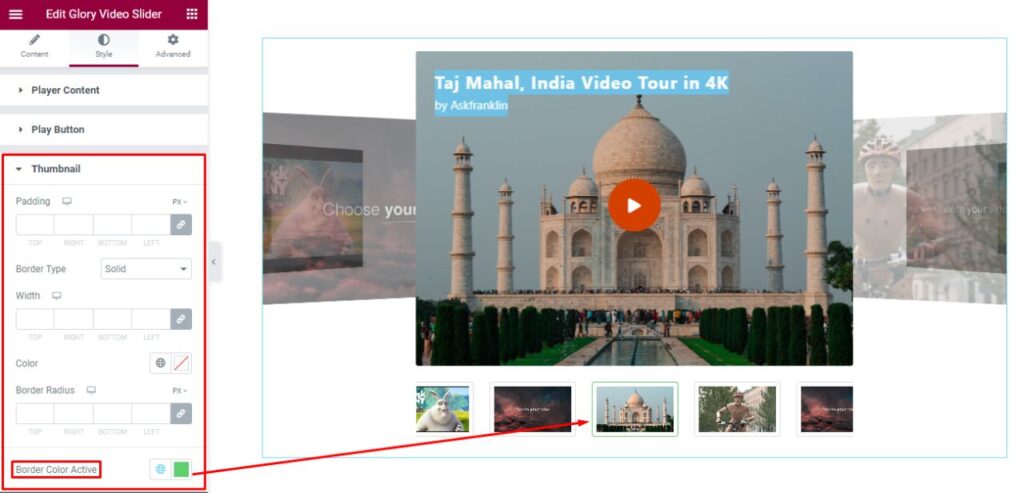
Thumbnail
From here, you will be able to set width, margin, padding, opacity, etc. to the Thumbnail and you can also select the thumbnail’s Border Color when it is Active.

That’s it. we are done with the tutorial. We hope that you have understood the whole process of using the Glory Video Slider widget of Sky Addons in Elementor. If you have any questions or queries regarding this please feel free to contact our website – https://wowdevs.com/support/
and don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-glory-slider-widget/