Do you have a WordPress Website? Are you looking for a way to add Breadcrumbs to your website? But are unsure how to do it? No need to worry, you’re in the right place. We are here to help you.
This article will guide you through the process of using the Breadcrumbs Widget in the Elementor editor.
This article will cover:
- What is Breadcrumbs?
- Types of Breadcrumbs
- Why Breadcrumbs are important?
- How to use the Breadcrumbs Widget in Elementor?
What is Breadcrumb?
The Idea of ‘Breadcrumbs’ came from a well-known German fairy tale called ‘Hansel and Gretel’.
The summary of the tale is, There were two siblings, named Hansel and Gretel. One day they got lost in a forest and they used actual breadcrumbs to mark their trail in order to return home.
You may think why we are talking about fairy tales. How it is even related to websites and web design? In this article, all of your questions will be answered.
Breadcrumbs are also known as a ‘Breadcrumb Trail’.
This actually appears at the top of a web page, often below title bars or headers as a secondary navigational bar. It is used to identify the user’s location and help them navigate your website
For example, When we go to supermarkets we can easily get lost, just like we all have memories of being lost as a child. Nowadays e-commerce websites are not much different than big supermarkets. Each webpage is like a new aisle with different products, and it’s incredibly easy for users to get lost. This may be very annoying, and frustrating and it may cause the user to exit the website completely.
Here, Breadcrumbs will make it easier to navigate web pages on large websites which contain many pages by providing hyperlinks to pages further up the page hierarchy. Breadcrumbs are a convenient way for website visitors to find out where they are, and where they have been on your web page. It will track and display each page viewed by a visitor of a website, either in the order, in which the pages were viewed.
3 Types of Breadcrumbs
There are three (3) main types of Breadcrumbs navigation, each breadcrumb has a different use
- Location-Based Breadcrumbs
- History-Based Breadcrumbs
- Attribute-Based Breadcrumbs
Location-Based Breadcrumbs
It is also known as Hierarchy-Based Breadcrumbs. Location-based breadcrumbs are static and it shows where the page is located in the website hierarchy. It tells the users where they are in the site structure and how they can get back to the homepage.
History-Based Breadcrumbs
It shows users what other pages on the site they have visited, It’s kind of similar to browser history. It displays all the locations you have visited on that website, essentially providing you with easy access to your website history.
For example, if you were searching for Sports news and read three different articles, the breadcrumbs might look like this:
Home > Sports news 1 > Sports news 2 > Current page
But this is not the frequently used version of Breadcrumb navigation
Attribute-Based Breadcrumbs
This breadcrumb gives information that categorizes the current page. It is commonly used in E-Commerce websites to show what attributes the user has clicked.
It may look like: Home > Shoes > Hiking > Women’s
Why Breadcrumbs are important?
There are several benefits of using Breadcrumbs on your website.
Breadcrumbs Improve UX. Breadcrumbs make it easier for users to navigate a website and they encourage users to browse other sections of the site.
Breadcrumbs Improve site ranking. We all know that highly ranked website is crucial for any business.
If you have Breadcrumbs on your website, it will help with Search Engine Optimization (SEO) as well.
Breadcrumbs will help search engines by explaining the connections between different pages on your website. This will help the SEO for the outer page in the hierarchy as well as the inner page.
Breadcrumbs are now even more important as a result of Google’s recent changes. Because they can now directly affect SEO. Google now displays breadcrumbs in the search results and uses breadcrumbs to categorize information in the search results.
Google actually classifies your website’s assets and information using the breadcrumb navigation to better comprehend it. According to studies, having breadcrumb navigation greatly increases your likelihood of showing up on Google’s first page.
Breadcrumbs make things easier for users.
Just think, If customers come to your website and face poor user experience they will never come back to your website because they have found it challenging to navigate or use your website. That’s where Breadcrumb makes things easier.
Users can utilize Breadcrumbs navigation to see exactly where they are on your website and to move backward or forward as desired. This lowers your website’s bounce rate, which is the percentage of users that leave your web page without clicking on anything.
Now a question may come to mind, which Breadcrumbs navigation Widget you can use for your WordPress website? Don’t worry. Now I will introduce you to a great widget for Breadcrumbs. It is fast, it is bug-free, and it will make your work much easier
I’m talking about Sky Addons ‘Breadcrumb Widget’ – https://demo.skyaddons.com/elements/elementor-breadcrumbs-widget/
How to use Breadcrumbs Widget in Elementor?
The Breadcrumbs widget of Sky Addons gives you access to all parts of your website with a single click.
It features link creation and SEO-friendly Breadcrumbs creation options. It makes it easy to create a Breadcrumb trail on your site by just adding a widget to your theme’s content area.
By using this widget, you can…
- Change Text
- Change Icon
- You can use Separators
- For each item, a unique style
- Use it anywhere on the page or on any page
- It is fully Responsive
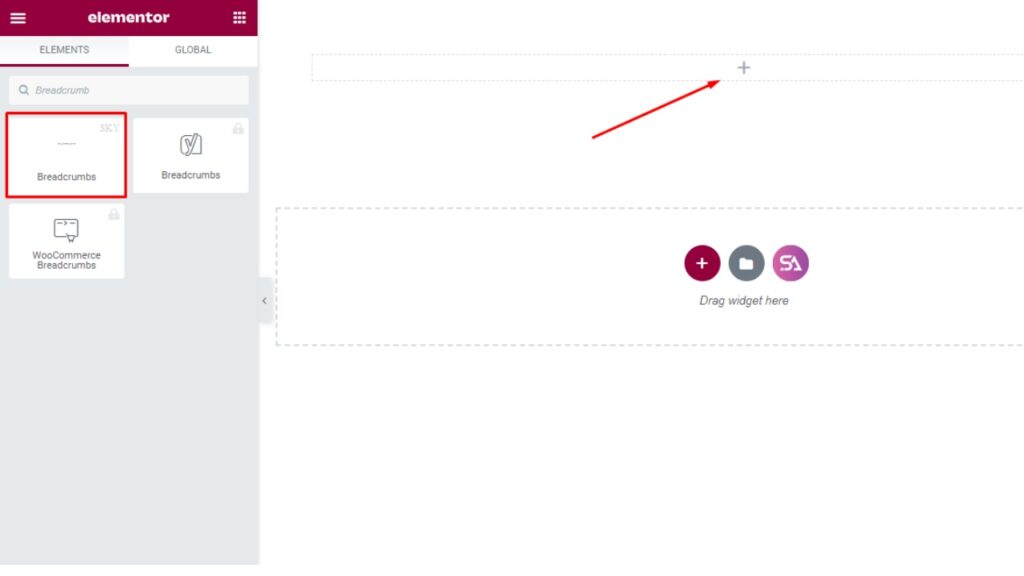
Step 1
Go to your Elementor Editor and find the Breadcrumb Widget of Sky Addons from the Editor Panel and then simply drag and drop the widget into the webpage section.

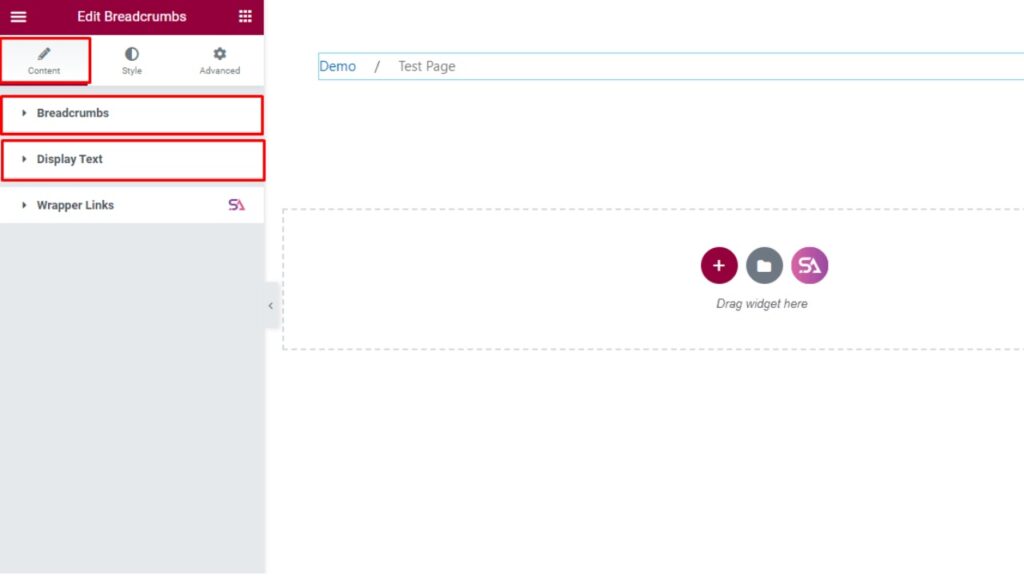
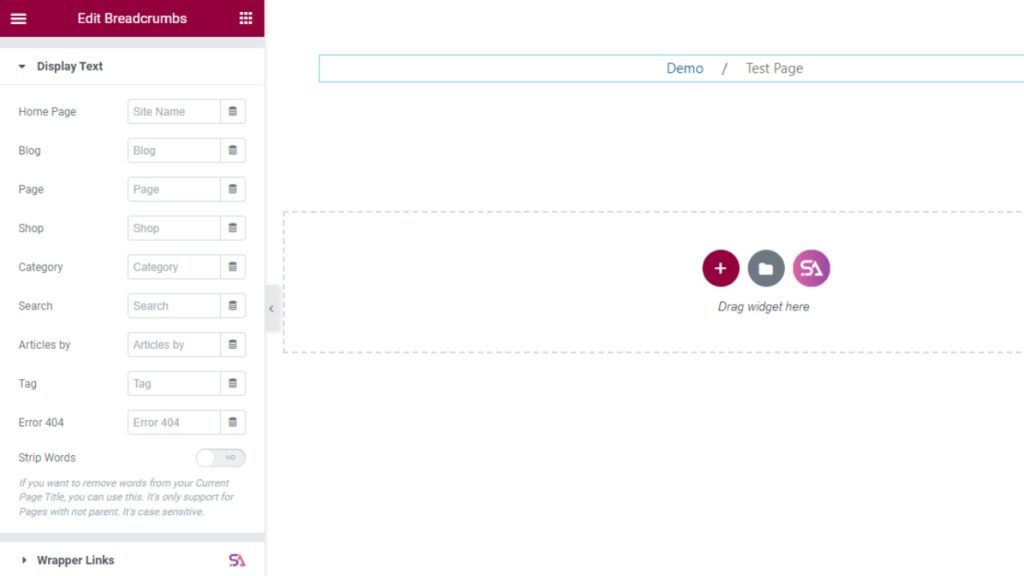
Click on the ‘Content’ tab. Under the content tab, you will find the ‘Breadcrumbs’ and ‘Display’ sections.

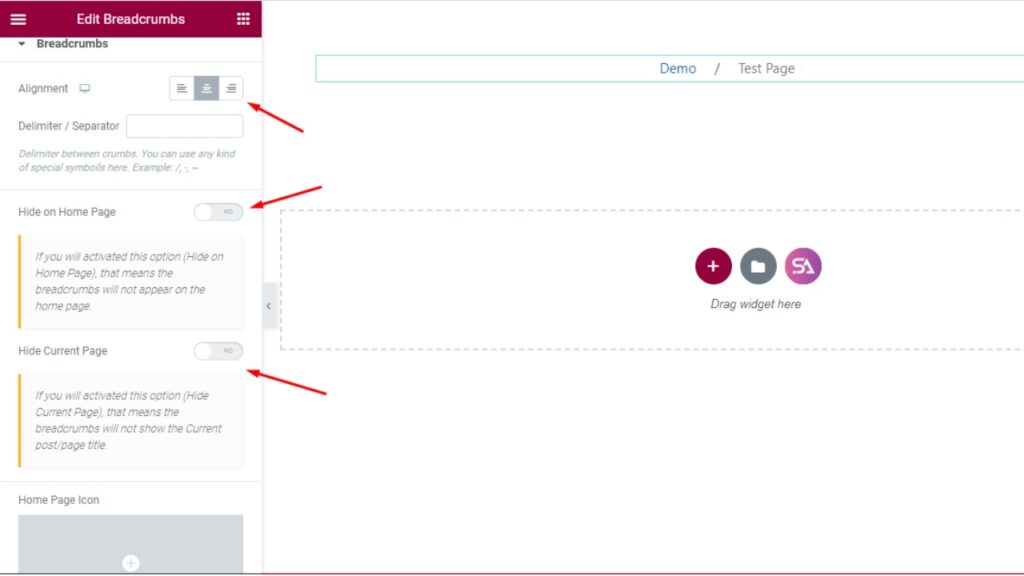
In the Breadcrumbs section, you will get many options. You can change the Alignment according to your preference.
You can set the Separator from here and add the home icon easily.
Also if you want to hide the Breadcrumb on your website’s homepage you will get an option to hide it.

In the ‘Display Text’ section you will be able to change Texts of the breadcrumb or add dynamic tags. You can enable the ‘strip words’ option if you want to.

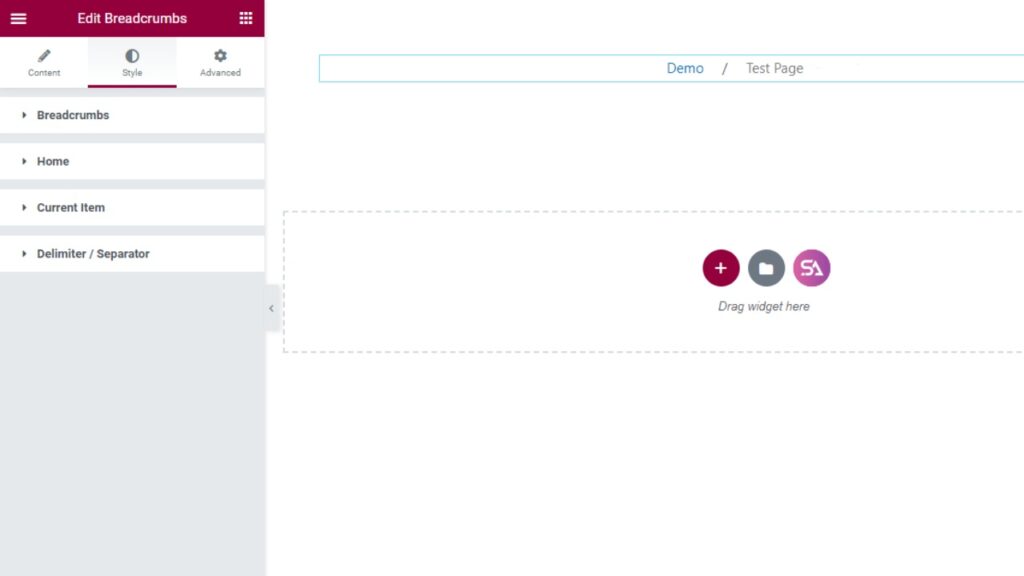
Now we come to the ‘Style’ tab. This tab consists of Breadcrumbs, Home, Current Item, and Delimiter/Separator sections.

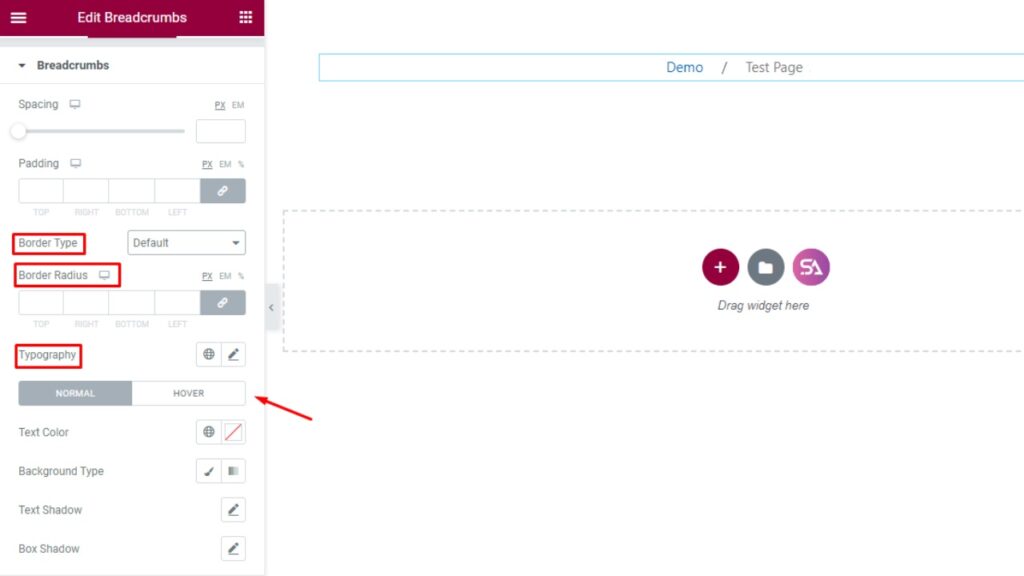
By clicking on the ‘Breadcrumbs’ section you can customize the whole Breadcrumb, and you will be able to add a Border to your breadcrumb. If you want you can set the border radius, and add spacing and padding, also you will get an option for changing the typography. You can use a hover effect as well to the breadcrumb which will increase the beauty of your website.

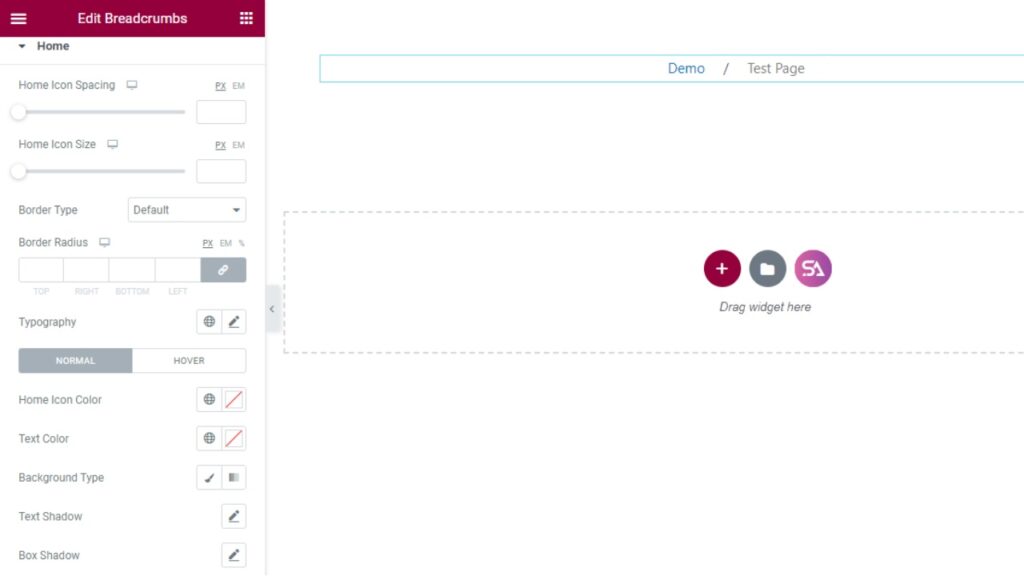
The next section is ‘Home’. Here you will find options for customizing your breadcrumbs home.
You can add icon size, give icon spacing, select border type, border radius, and many more.
You will find the same customizing choice for the other 2 options (Current item, Separator)

Finally, we hope that by reading this article you have understood the process of how to use the Breadcrumbs Widget in Elementor for your website.
You can also check out our demo page of the Breadcrumbs Widget – https://demo.skyaddons.com/elements/elementor-breadcrumbs-widget/
If you have any questions regarding this feel free to contact us with our Support Team – https://wowdevs.com/support/