Do you want to add an attractive and functional Bar Chart Widget to your WordPress website using Elementor? But don’t know the process of using it? Don’t worry! We are here to help you.
In this article, we will teach you Step by step process of using the Bar Chart widget in Elementor.
What is Bar Chart?
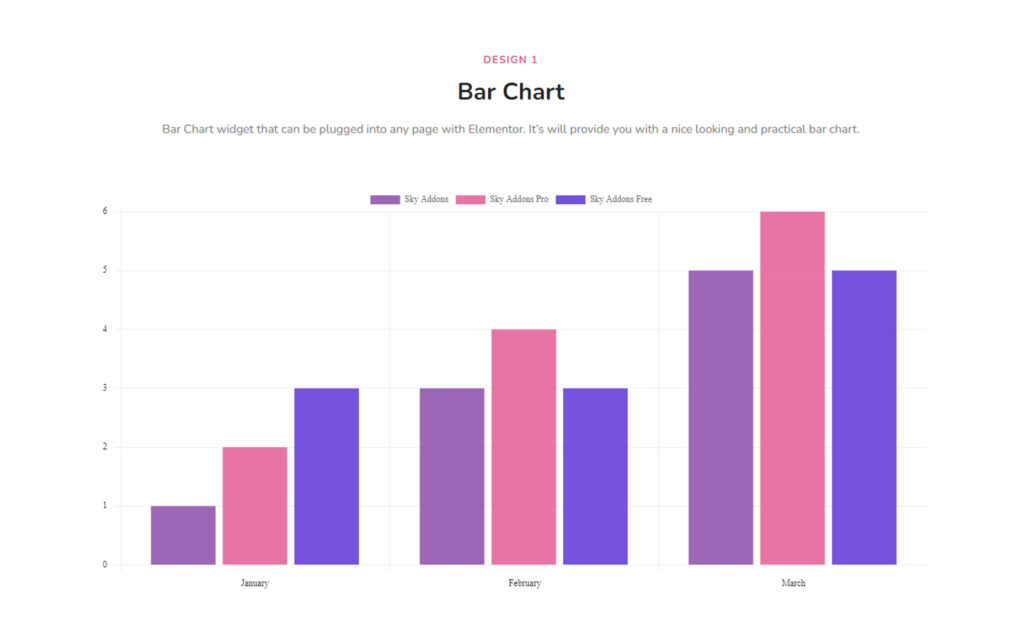
A Bar Chart on a website is a type of chart or graph used to Represent and Compare Data. It consists of bars that are either Horizontal or Vertical and are used to Represent Data Points. The length or height of each bar represents the Magnitude of the data value it represents.
Bar Charts are used to Compare Data Points that are related to each other, such as the sales of different products or the population of different cities. They are especially useful for comparing data that have large differences between values. The use of color coding and labeling can also make it easy to understand the data being represented in a Bar Chart.
Bar charts can be created using various web development tools such as JavaScript charting libraries or website builders like Elementor. They can be used to enhance the visual appeal and data representation of a website, making it easier for visitors to understand the information being presented.
Bar charts are a valuable visual tool to visualize your data and convey the message in an Eye-Catching way.
The Bar Chart widget of Sky Addons is a User-Friendly and Cost-Effective plugin created for Elementor, allowing you to insert beautiful bar charts that help you present your data effectively and make it easier for viewers to comprehend.
This plugin offers all the features you need to customize your Bar Chart including Colors, Labels, Grid Lines, Sorting options, and many more. Additionally, its intuitive user interface allows you to avoid any time-consuming coding while creating custom elements with ease.
Try out Sky Addons Bar Chart today and see how easy it is to create stunning visuals that will help you better communicate your message quickly with impact!
First, we are showing you a short summary of using the Bar Chart widget provided by Sky Addons.
To use Bar Chart Widget in Elementor, follow these steps:
- Install the Sky Addons plugin on your WordPress website.
- Go to the page or post where you want to add the bar chart widget.
- Click the “Edit with Elementor” button.
- Drag and drop the Sky Addons Bar Chart Widget from the widget panel to the page.
- Customize the Bar Chart settings, such as data, colors, and labels, by using the widget controls.
- Preview and publish the page or post.
Now let’s jump into learning the detailed process of using the Bar Chart widget.
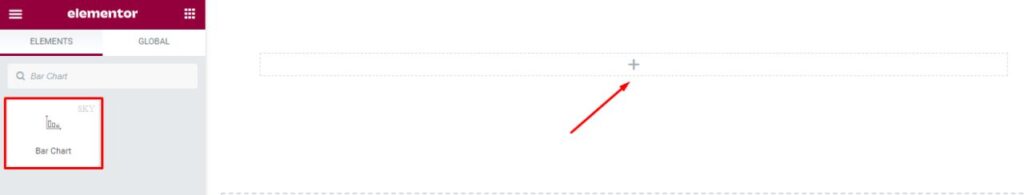
Find The Bar Chart Widget
Firstly go to your Elementor Editor and find the Bar Chart Widget of Sky Addons and then simply drag and drop it into the selected section.

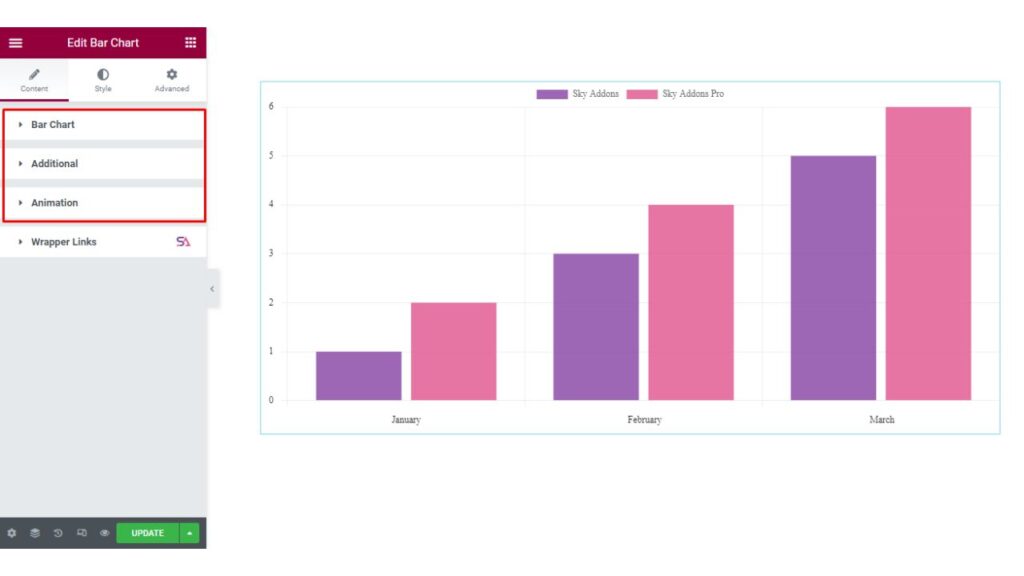
By clicking the widget, you will be able to access three blocks with different settings: Content, Style, and Advanced.
Now in the Content tab, there are three sections. In the Content tab here you can adjust the needed settings that define the widget’s content.

Bar Chart Layout.
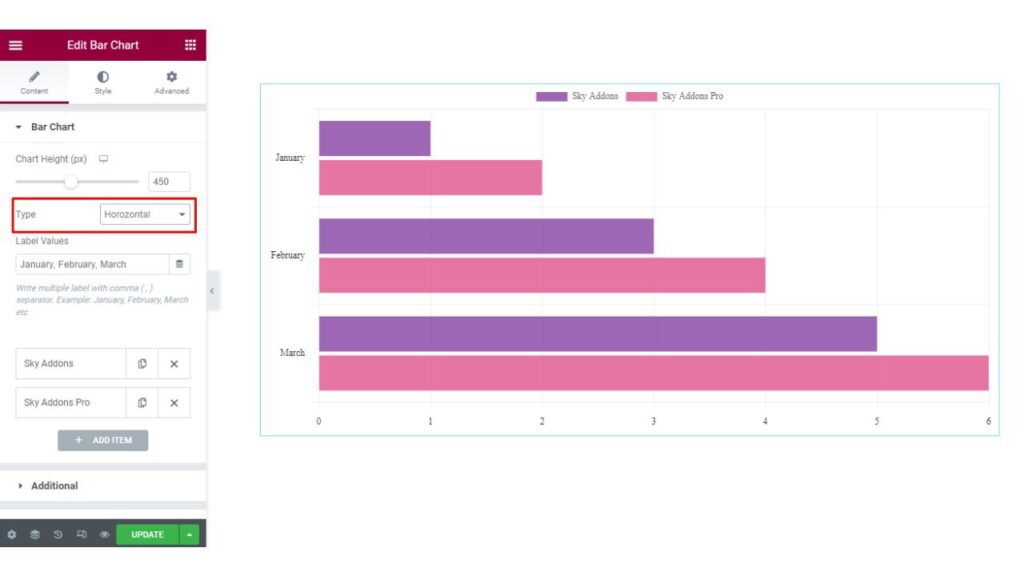
Now under the Content section,’ you will get your first section named Bar Chart.
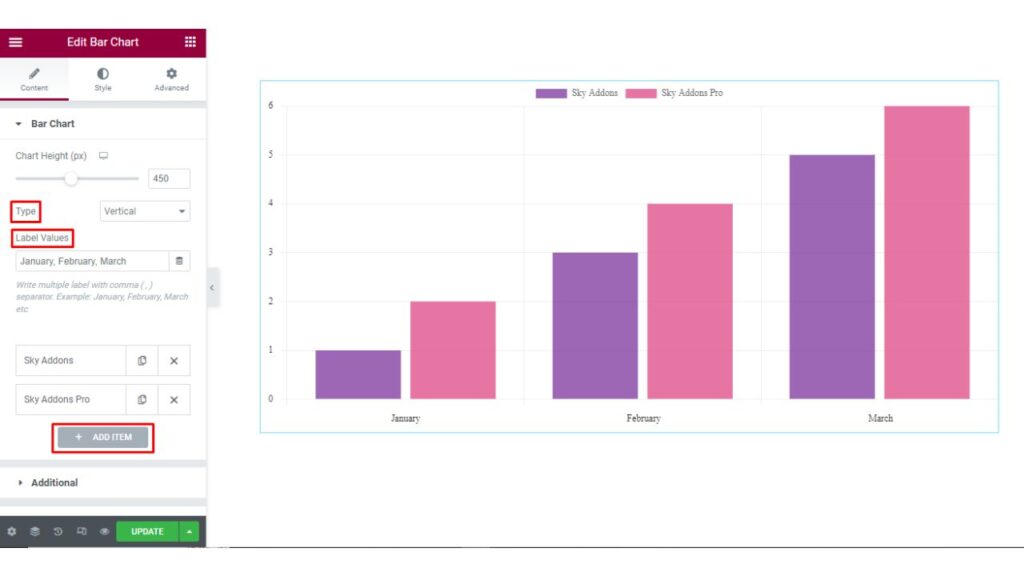
Here you will be able to change the Chart Height. You can select the Type of Bar Chart. You may select it Vertically or Horizontally according to your choice.
You will find options to add Label Values.
Label values in a Bar Chart refer to the values displayed on or near each bar in the chart. These values represent the height or length of the bars and provide a way to compare and visualize data. Labels can be displayed directly on the bars themselves, or next to them, and can be formatted to show specific units of measurement, such as dollars, percent, etc. The use of label values helps to provide context and understanding for the data being displayed in the chart.
Here you can Write multiple labels with a Comma ( , ) Separator. Example: January, February, March, etc.
You can add as many as Items you want to add just by clicking on the Add Item Button.

Horizontal Layout of Bar Chart.
Here is an example of how the Bar Chart looks in a Horizontal way.

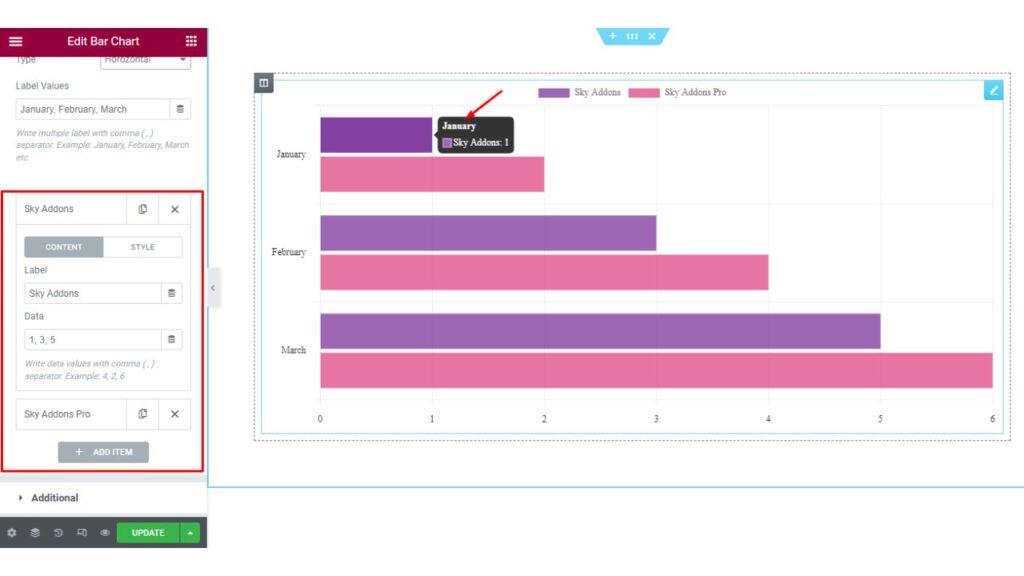
When you will click on any Item, there you will find Content and Style options. The Content option allows you to add the Label Text and Data.

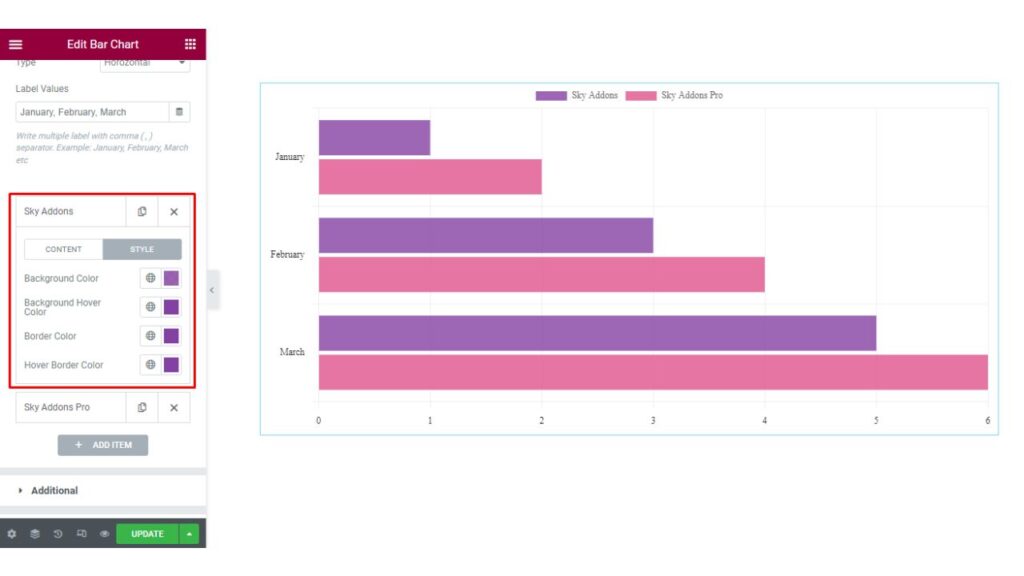
On the other hand, here the Style option allows you to Change the Background Color, Background Hover Color, Border Color, and the Hover Border Color.

Many Advanced Features.
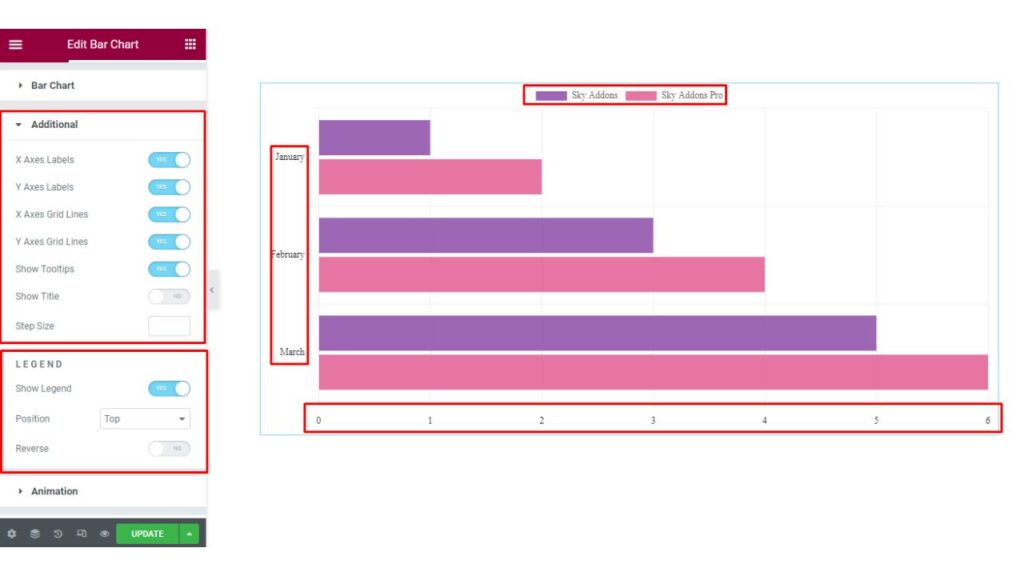
Now the next section is the Additional section.
Here you can enable/disable X and Y axes Labels and Grid Lines. If you want to show the tooltip, then you can enable that option. Otherwise, disable it.
At the bottom of this section, you will find an option named Legend. For those who are not familiar with the term called Legend, we will describe first what is Legend in a Chart.
A Legend in a bar chart is a visual element that explains what each color or pattern in the chart represents.
It is typically located outside of the main chart area and maps the elements in the chart (such as bars, lines, or markers) to a corresponding description or label. The legend can be used to distinguish between different data series, variables, or categories in the chart. It helps to provide clarity and context to the chart, making it easier for the viewer to understand and interpret the data.
Here you may enable/disable the Show Legend option and Change the Legend’s position. You can also Reverse the Legend just by enabling the Reverse option.

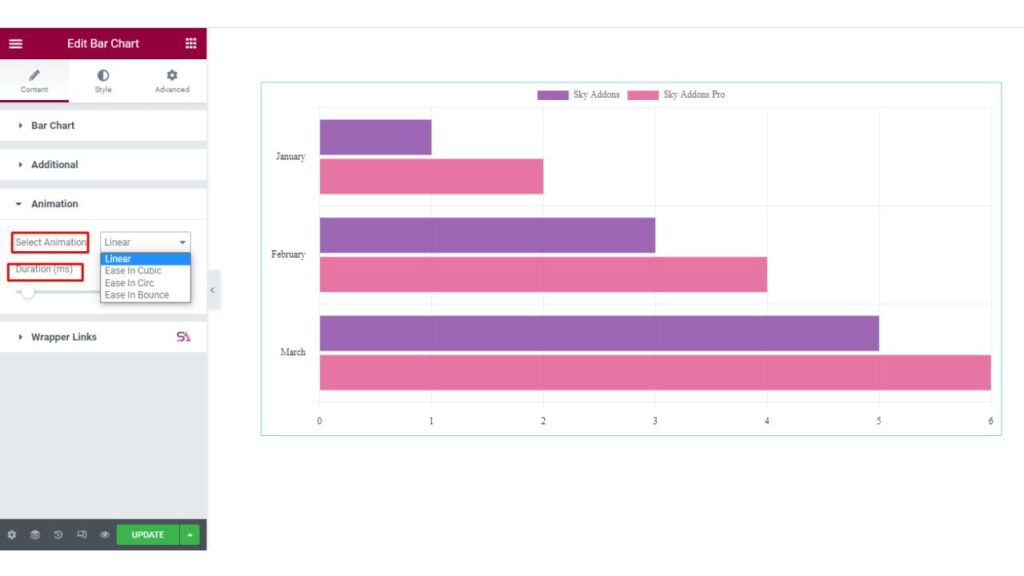
In the Animation section, you can select the Animation Type. You can choose from Linear, Ease in Cubic, Ease in Cric, and Ease in Bounce options.
You may also adjust the Animation Duration according to your choice.

Customize Every Feature.
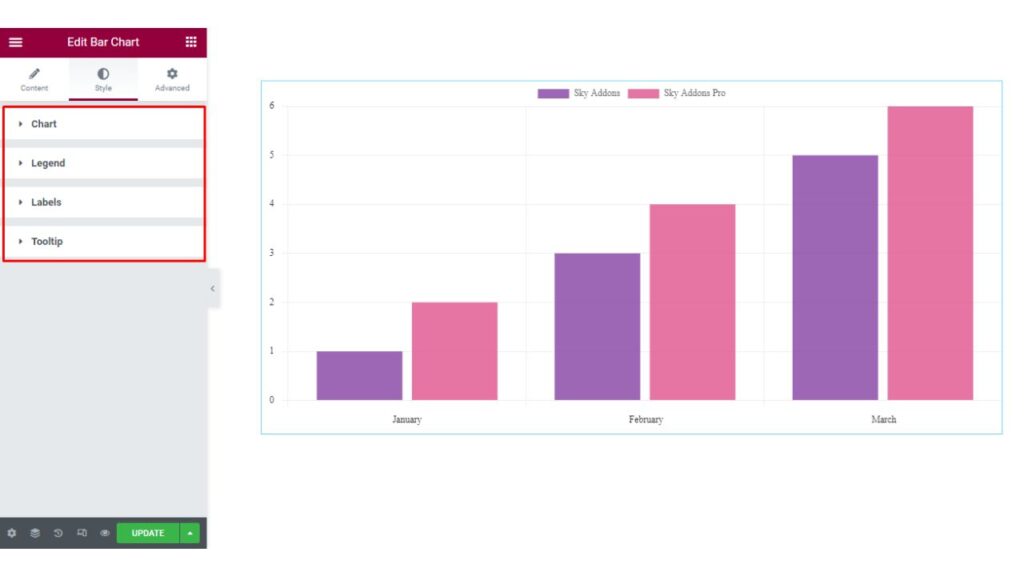
Now we move to the Style tab. Here you will find all the styling options. This Style tab consists of 4 sections. They are Chart, Legend, Labels, and Tooltop.

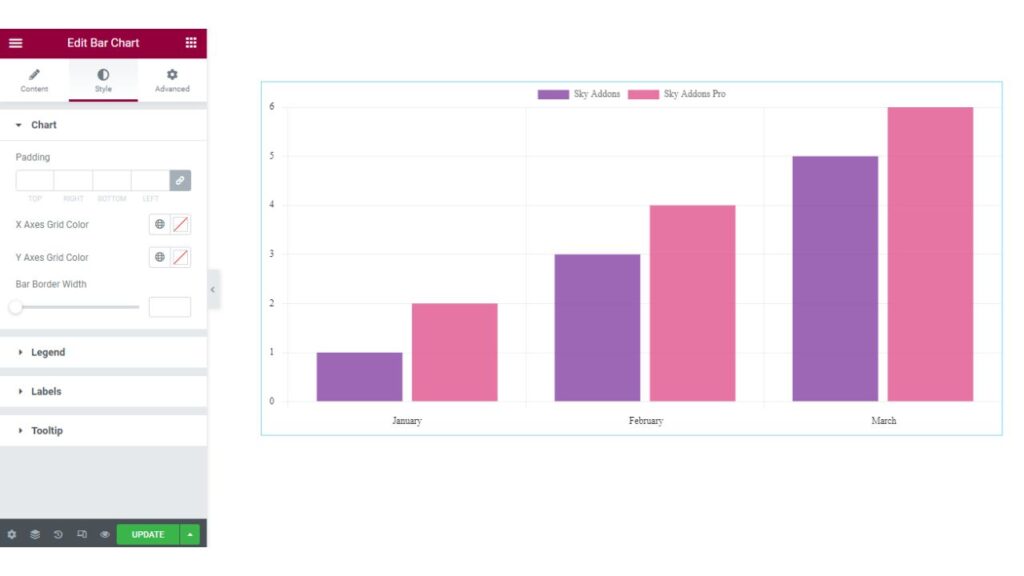
Firstly in the Chart section, you will be able to adjust the padding of the Bar Chart. You can change X and Y axes Grid Colors.

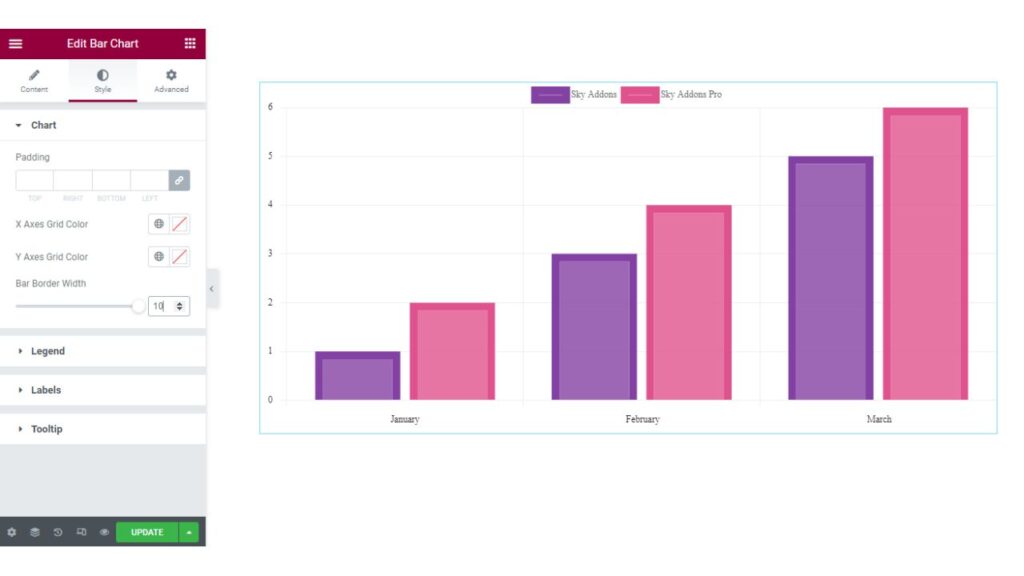
You can also adjust the Bar Border Width. In the image below you can see how the Bar Chart looks after adjusting the Bar Border Width.

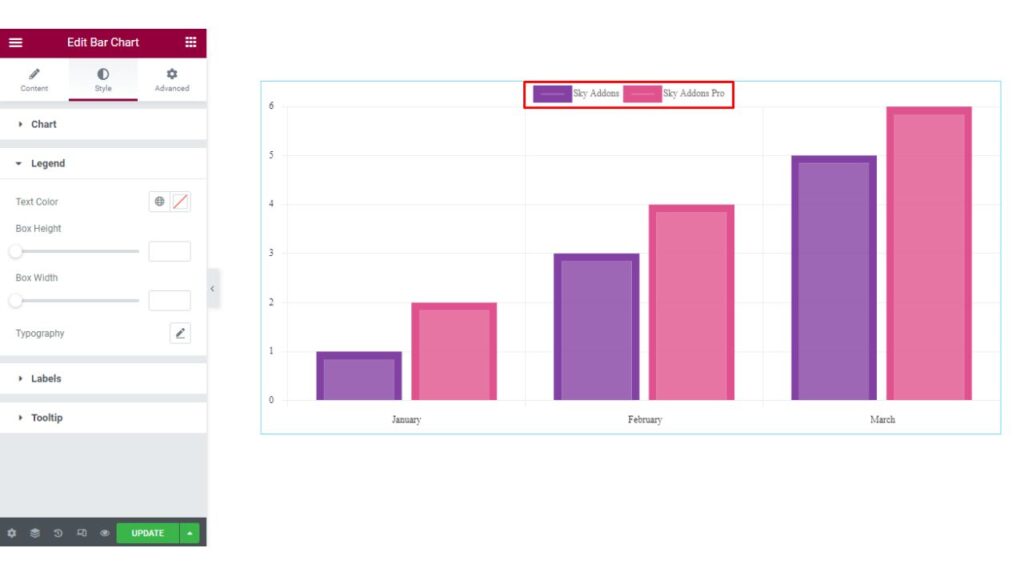
In the Legend section. Here you are allowed to change the Legend’s Text Color, Box-Height, Bar-Width, etc.

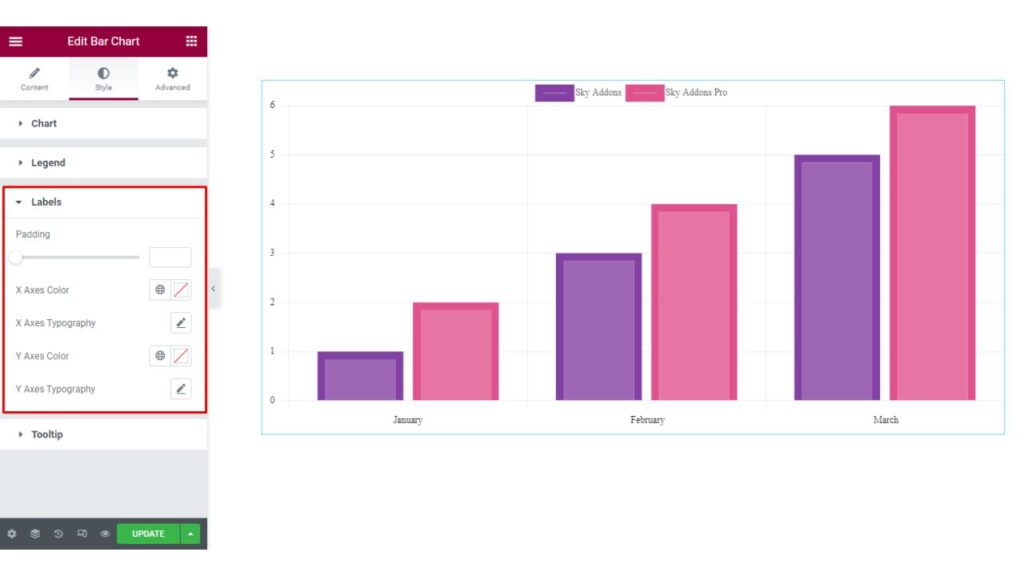
The next section is the Labels section. Here you can style your Bar Chart’s Label by adjusting its Padding. Changing the X and Y axes Color and Typography.

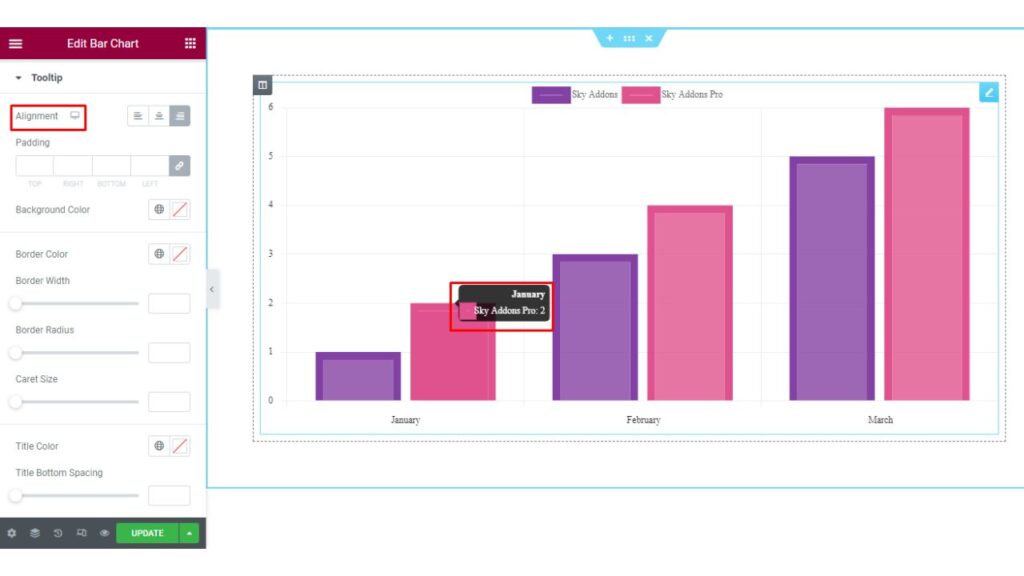
Lots of Customization for Tooltip.
The last section is the Tooltip section. In this section, you may set the Alignment of the Tooltip. You can Style the Tooltip by changing the Color, Typography & other aspects as per your needs.
Once you made all the changes in the style tab your Bar Chart will look fantastic and Increase your business.

That’s it. we are done with the tutorial. We hope that you have understood the whole process of using the Bar Chart widget of Sky Addons in Elementor.
If you have any questions or queries regarding this please feel free to contact our website – https://wowdevs.com/support/
And don’t forget to visit our demo website – https://demo.skyaddons.com/elementor-bar-chart-widget/