Step Flow using Elementor is important for online shops because it can be used to graphically describe any type of workflow via phases. For example, organizations may use them to explain how their hiring process looks in their organization. Medical websites can use them to display the steps of recovery.
In this article, I will introduce you to Sky Addons Step Flow Widget. And here you will learn about creating Step Flow Using Elementor.
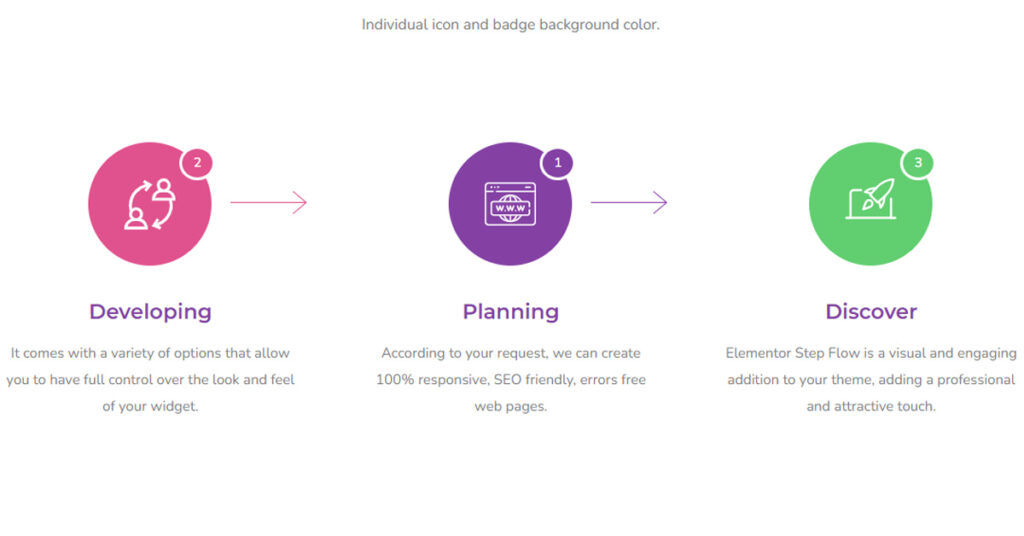
You can easily create step-by-step beautiful visual diagrams and instructions using the Step Flow Widget of Sky Addons. You can customize the directions and counters by adding icons, texts, and colors.
Sky Addons Step Flow Widget is a widget that allows users to design steps and flows using drag and drop. It has plenty of options and easy to use interface.
Step 1 Step Flow Using Elementor –
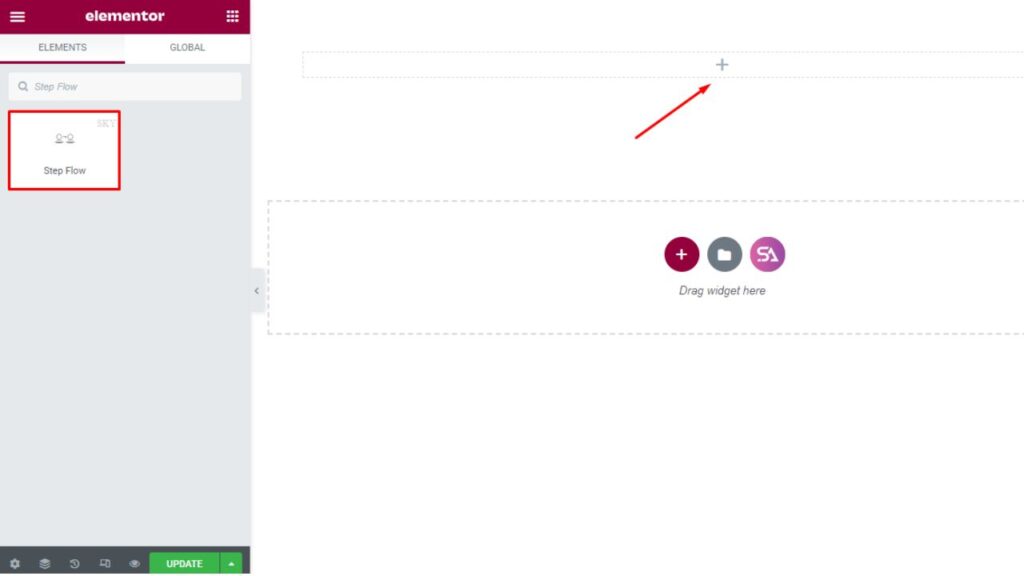
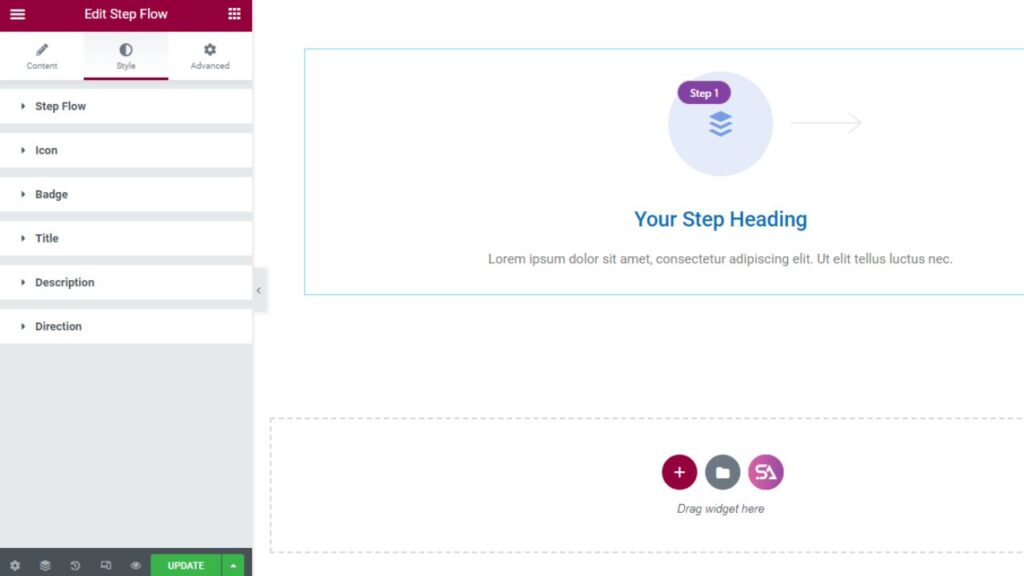
Firstly find the Step Flow widget from your Elementor Editor Panel then simply drag and drop it into in your content section area as shown in the image below.

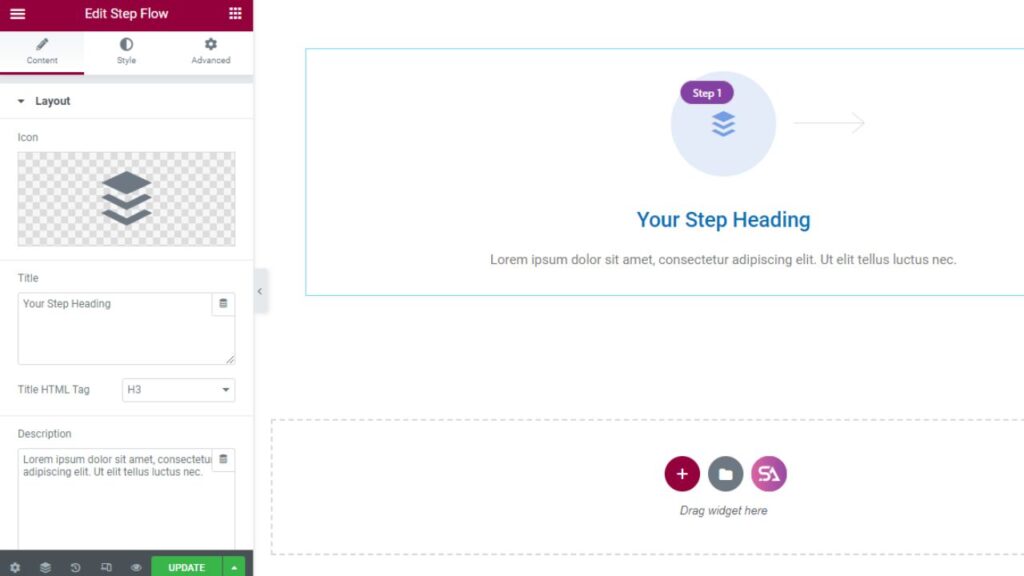
With the Content tab, you will be able to upload an icon or SVG and give a badge name, title, and description. Also, you have the option of writing Description Text.

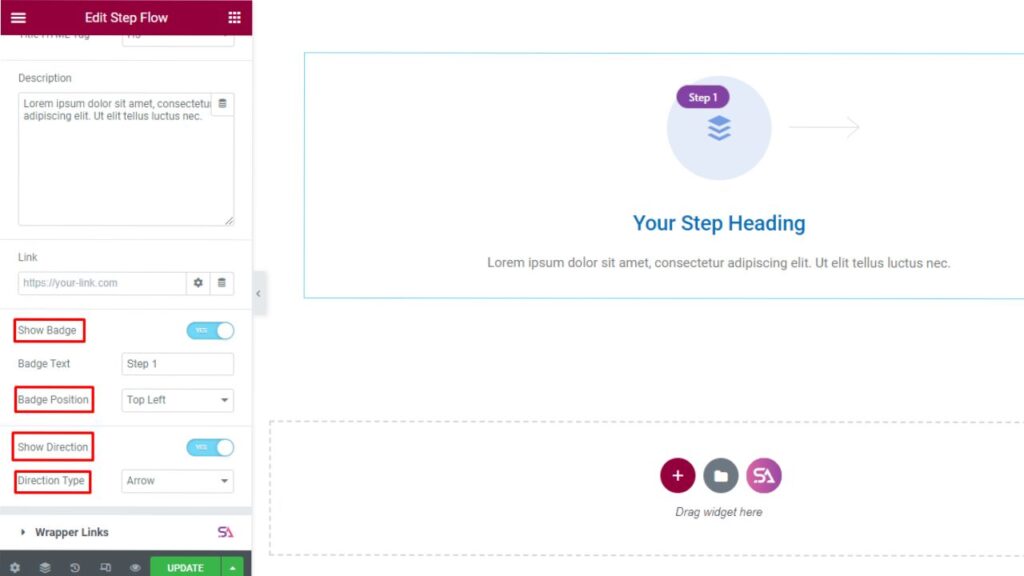
If you want to show a Badge then you can enable the ‘Show Badge’ option from here otherwise you can turn it off. You get the same choice for the ‘Show Direction’ option also.
You can change the badge text, and badge position and select the Direction type for a better design.

Step 2 Step Flow Style Part –
Now we come to the ‘Style’ tab. Under the style tab, you will see Step Flow, Icon, Badge, Title, and Description sections. There is a lot of options and features to customize every part of the widget.
The widget is 100% customizable and responsive also there is no required coding knowledge.

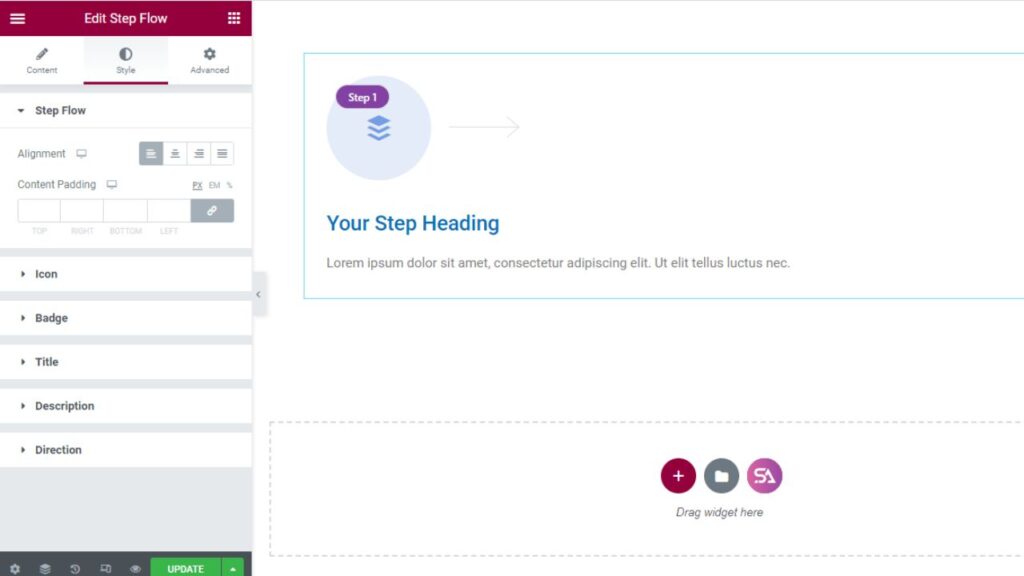
Firstly in the ‘Step Flow’ section, you can set the alignment and change the content padding easily. Here you will able to set the Alignment Left, Right, Center, and Justify. And the padding option will maintain your inner spacing of the content area.

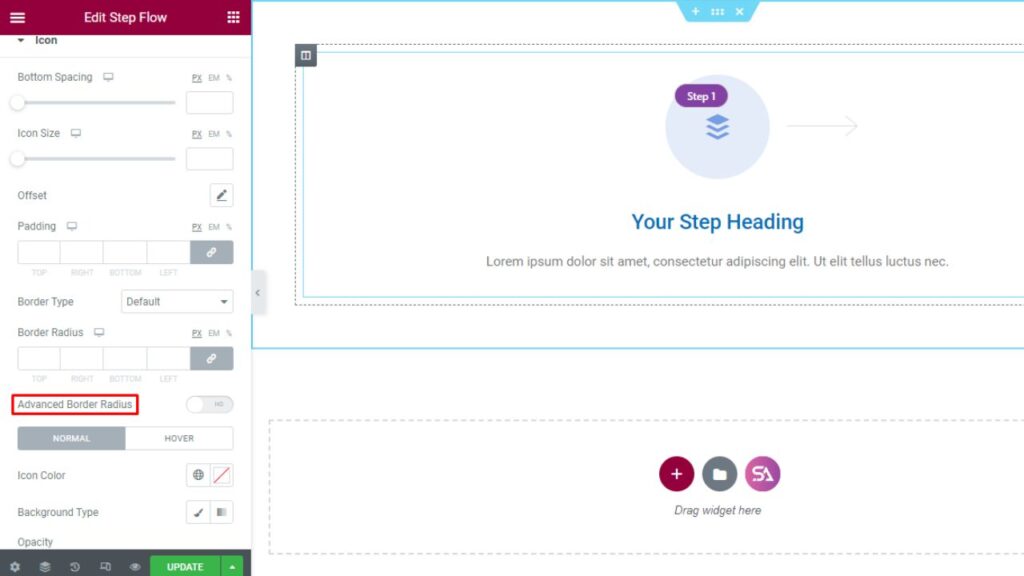
The Icon section allows you to give bottom spacing. You will find an option to change the icon size, and padding, and you can also select border style, border radius, background type, and many more. Here you will able to use SVG, PNG, Font-Awesome Icons, and also any kind of image like JPG.

Here you will find options for changing the Icon color, background type, opacity, and box shadow. If you select the icon as an image then you will able to get a lot of options to customize the design of the image. There are no limits to design.
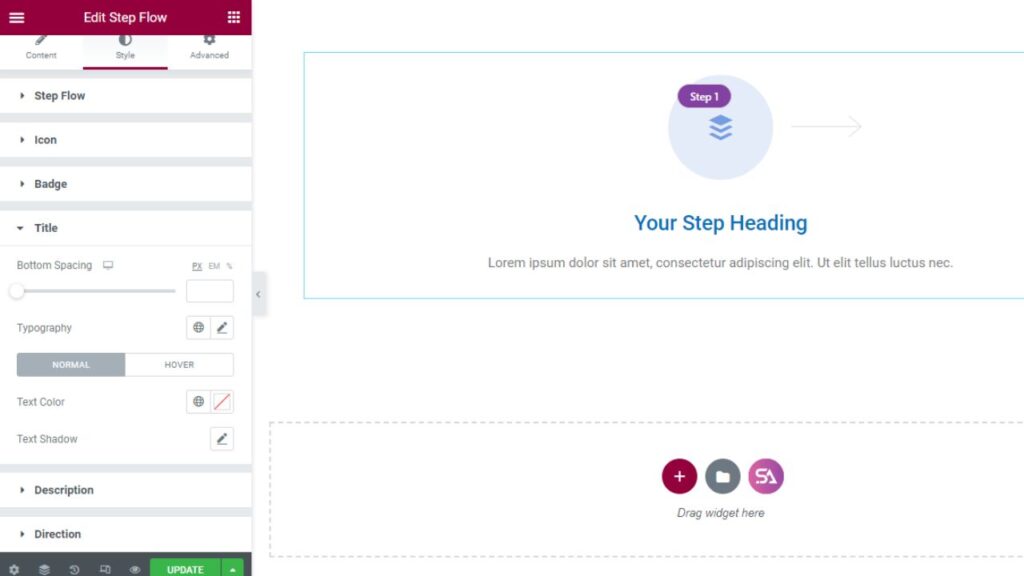
Now come to the Badge and Title Section. You will get here a lot of features to customize your text. Here you will able to maintain your text size, font family, font size, text colors, and also space between them. And don’t forget to check Hover features also. You will able to set colors text-shadow and many more features for your hover events as well.
Don’t forget to use the Step Flow Widget of Sky Addons of Elementor. This widget has a lot of features to make your designs awesome looks.

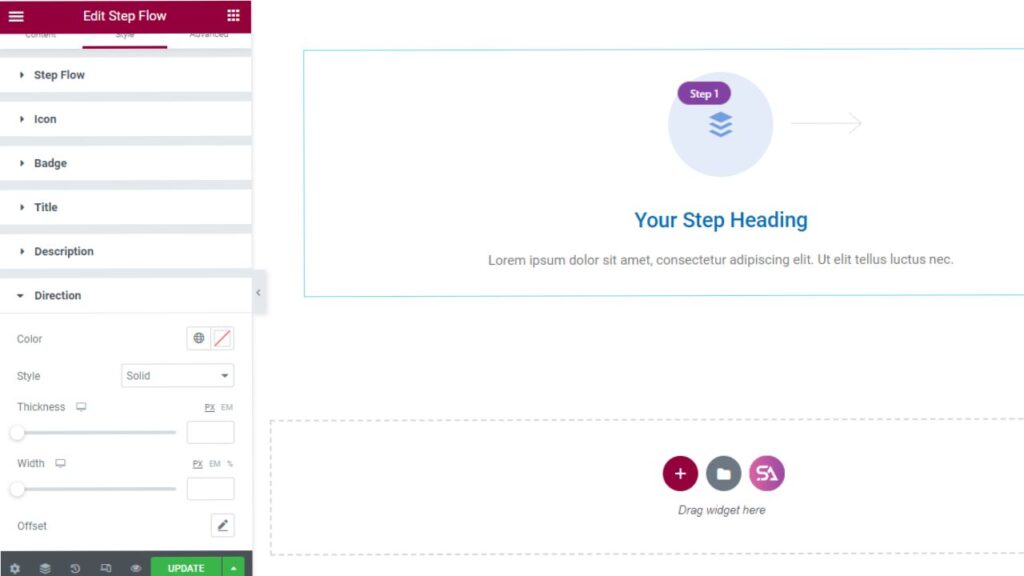
The last section is the Direction section. Here you can design the direction arrow you want. You can choose between solid, dashed, or dotted directions. You can set the thickness of the Direction. There is also an option for setting the width and offset.

It’s simple, enjoyable, and gives you the chance to express your creativity to add a Step flow widget to your website with Sky Addons for Elementor. We encourage you to continuously look for new ways to improve the appearance and functioning of your website.
Here is the demo page of the Step Flow Widget – https://demo.skyaddons.com/elementor-step-flow-widget/
If you have any queries feel free to contact us here – https://wowdevs.com/support/