Building a WordPress website? Want to add a Dual Button design but don’t know how? Then you are in the right place. Simply follow this article and we will guide you so you can easily add the Dual Button to your website.
A website’s buttons are crucial since they increase clickthrough rates much more than text does.
You may add the link to a button and use it to highlight anything on your website. It will assist you in increasing engagement.
You can include a button on your website using the ‘Dual Button Widget’ provided by Sky Addons for Elementor. How would you add two buttons side by side in the same column, though?
You can achieve this quite easily with the Dual Button Widget of Sky addons.
The Dual Button widget helps you to design your button according to your choice, it also reduces your website design time and gives you some extra facilities as well.
Today in this article I will show you how to use the Dual Button widget of Sky Addons in Elementor.
Step1
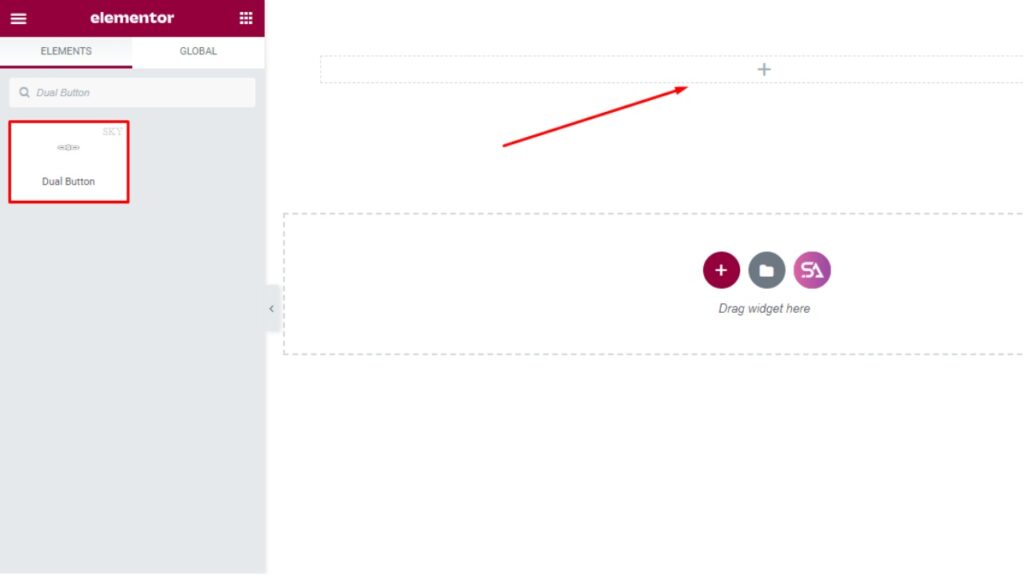
Start by going to your Elementor Editor and searching the Dual Button widget from the Editor Panel. Then simply drag & drop the Dual Button widget into your section.

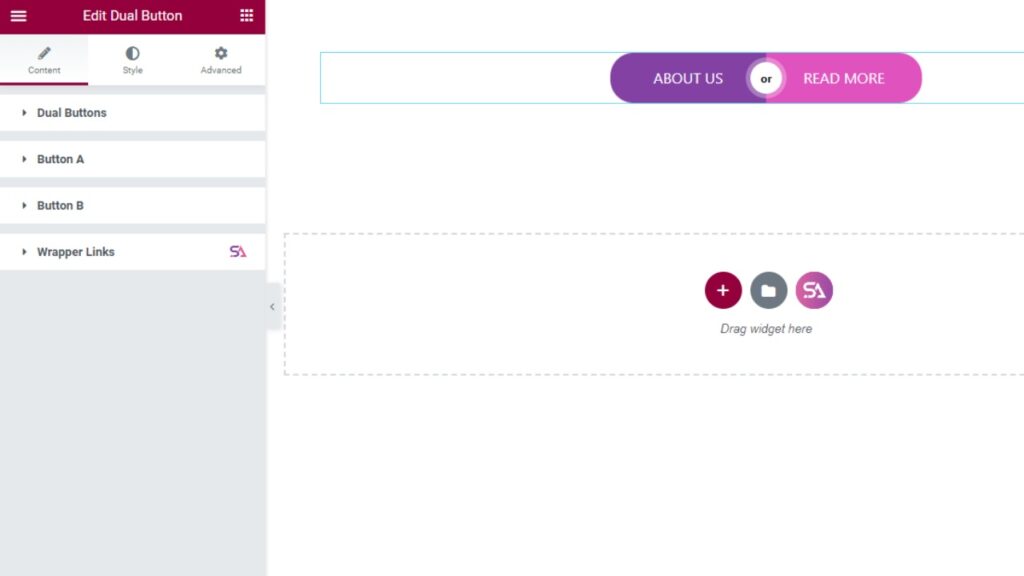
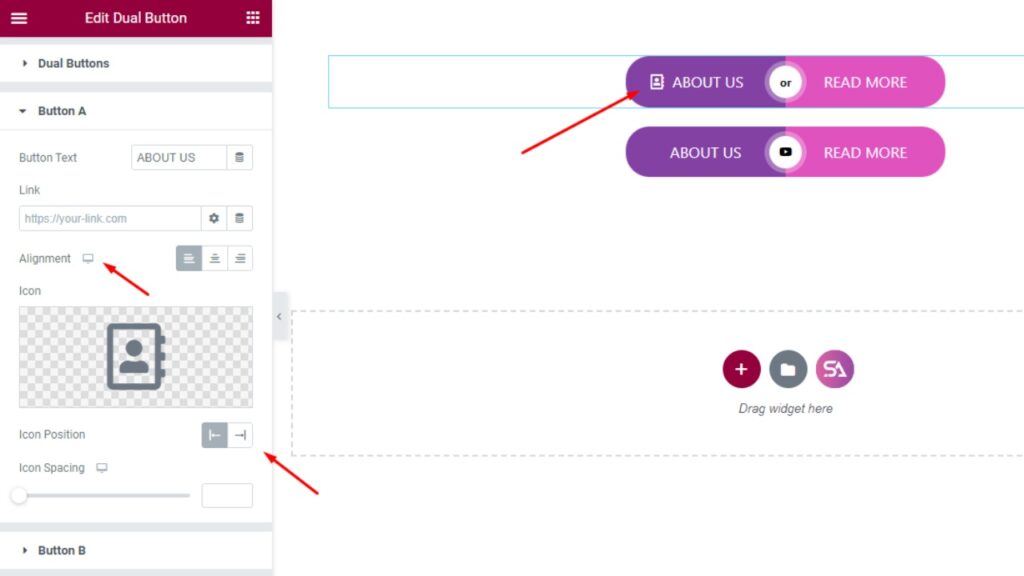
Click On the Content Tab. Under the content tab, you will see Dual Buttons ‘Button A’, and ‘Button B’ Sections.

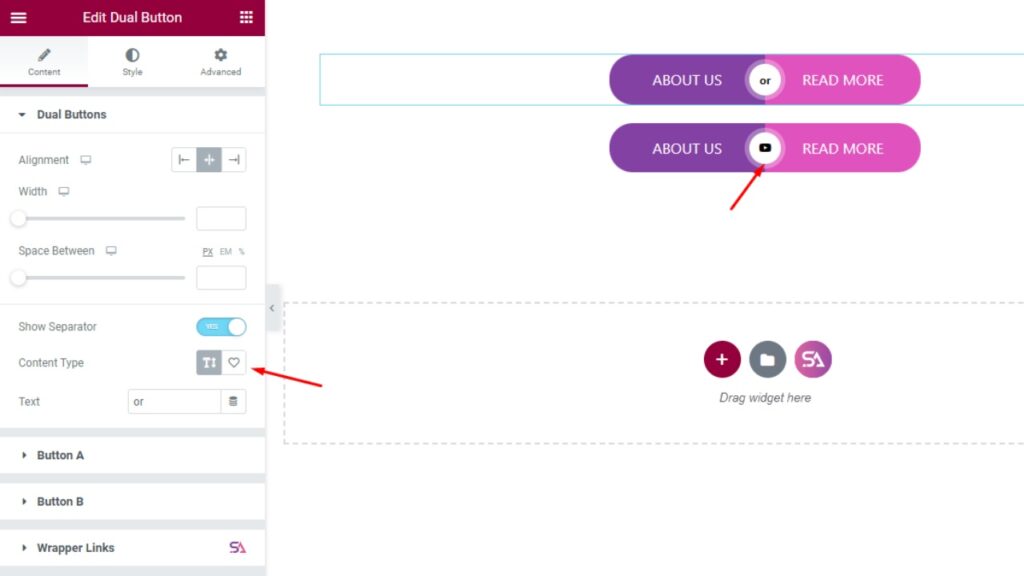
In the ‘Dual Button’ section, you will find options to change the alignment of your buttons. You can set the height-width and if you want to give some space between the buttons you can give it from here.
You can disable the button separator if you don’t want it to use.
You will also find an option to select the content type, where you can use icons or text.

Next, we come to the ‘Button’ section. Here you will get options to edit both your buttons separately.
As you can see in the image below in ‘Button A’, you can change the button’s text, set its alignment, add icons to the button, and change the icon’s position according to your choice, etc.
You will get all the same options for ‘Button B’

Step 2
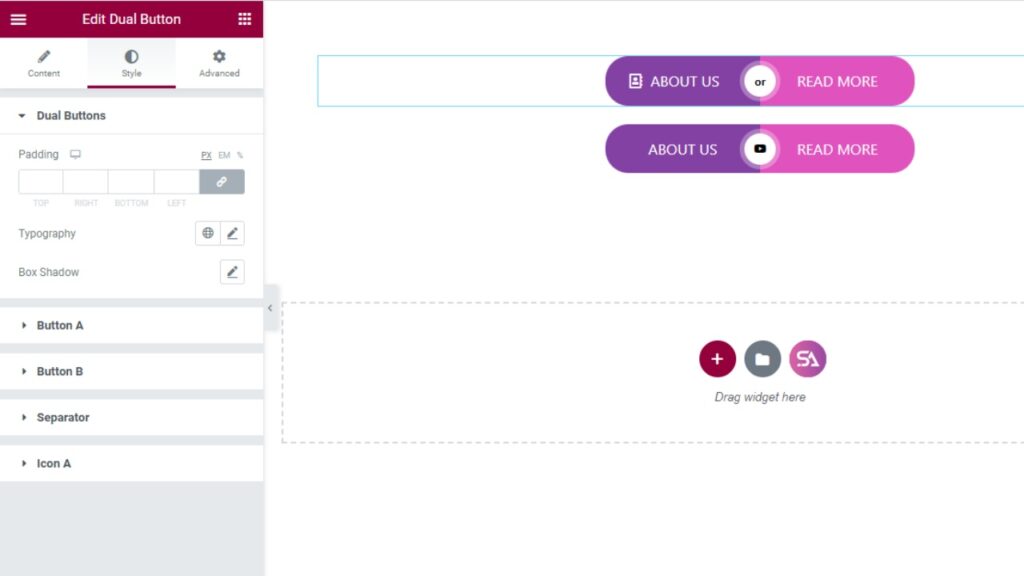
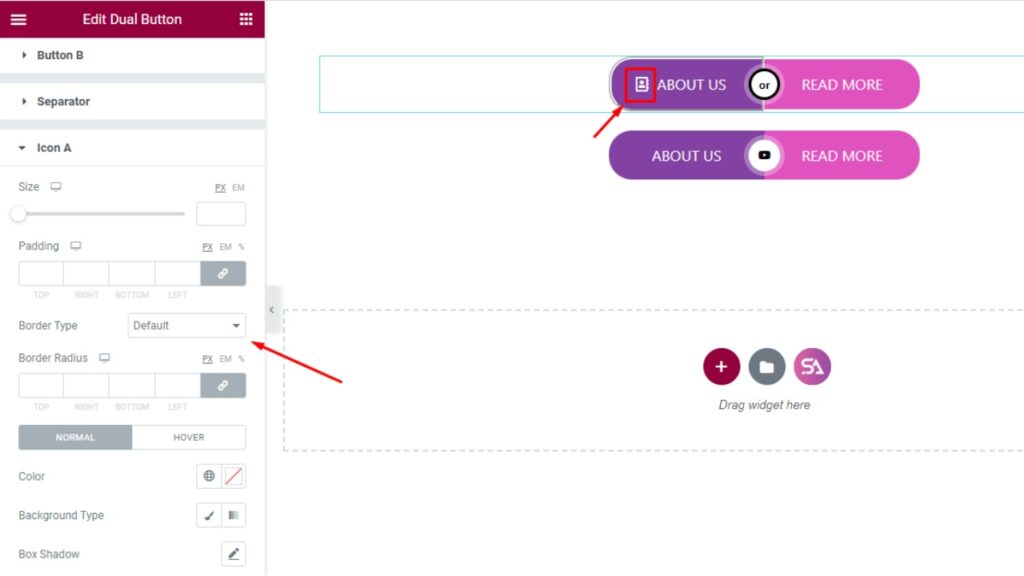
Clicking on the ‘Style Tab‘ you will get options to edit the buttons and customize them. You will find Dual Button, Button A, Button B, Separator, and Icon A’ section under the Style Tab.
Firstly in the Dual Button section, you will be able to adjust the padding, set typography, and box shadow.

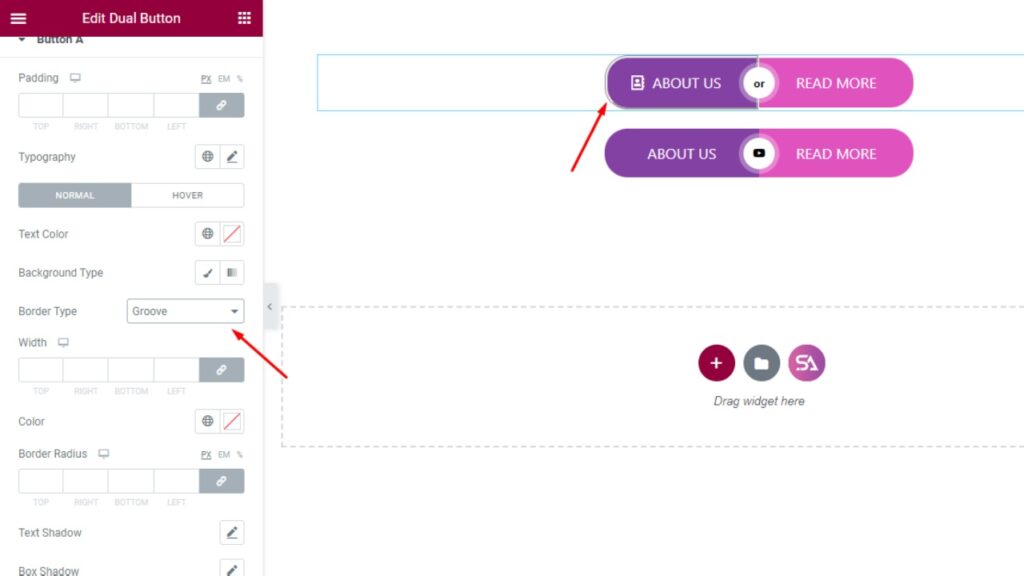
Now in other sections, you can customize the buttons separately. Here ‘Button A’ and ‘Button B’ sections are available.
You will get the same options for both buttons. You can specify the padding and the border color for the button’s background. The color of the text can also be changed. If you want to increase the button, there is also a “Hover” option.

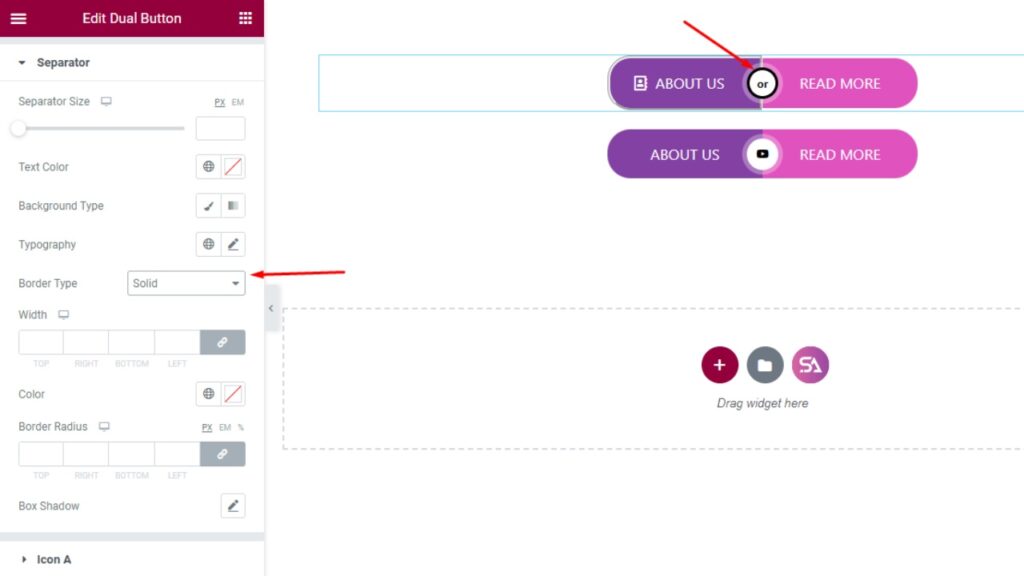
The next thing you will find is a ‘Separator’ section.
Here you can change the separator size, text color, typography, and border type, also you can change the border radius and give a box shadow.

There is also a lot of option for button Icon (Icon A & Icon B) sections for customization. Where you can customize your icon by giving whatever kind of border you want. You can change the icon’s size, border-radius, you can add a hover effect to the icon many more.

Finally,
Sky Addons Dual Button Widget is a great tool for making some really nice designs on your website, as it has multiple benefits, it is fast, and it is bug-free. It has lots of functions and features to offer which will make your work easier and stress-free.
So, give it a try, and don’t forget to visit our demo – https://demo.skyaddons.com/elementor-dual-button-widget/
If you feel any kind of problem, please open a support ticket – https://wowdevs.com/support/